可容纳一个孩子,为后代的按钮指定默认样式。常用于多个相同按钮的样式统一,避免一一设置。
相关组件
ButtonTheme使用
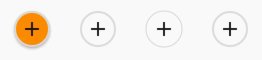
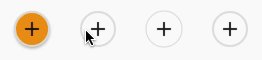
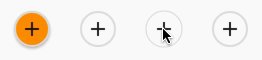
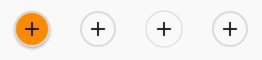
<br />属性参数同MaterialButton,可以通过ButtonTheme.of获取按钮主题数据,"<br />也可以为ButtonTheme【后代】的按钮组件设置默认样式,包括颜色、形状、尺寸等。<br />
import 'package:flutter/material.dart';
class ButtonThemeDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ButtonTheme(
buttonColor: Colors.orange,
splashColor: Colors.blue,
minWidth: 40,
shape: CircleBorder(
side: BorderSide(width: 2.0, color: Color(0xFFFFDFDFDF)),
),
child: Wrap(
spacing: 10,
children: <Widget>[
RaisedButton(onPressed: (){},child: Icon(Icons.add)),
FlatButton(onPressed: (){},child: Icon(Icons.add)),
OutlineButton(onPressed: (){},child: Icon(Icons.add)),
MaterialButton(onPressed: (){},child: Icon(Icons.add)),
],
),
);
}
}

