由于选中和未选择状态的圆钮,多个Radio根据逻辑可以实现单选或多选的需求。可指定颜色,接收状态变化回调。
相关组件
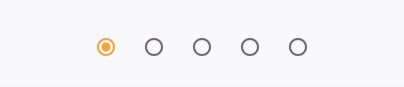
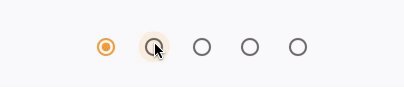
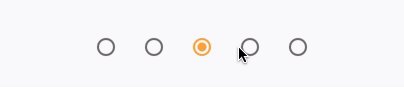
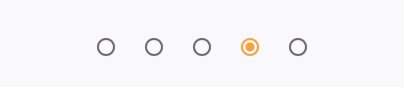
Radio基本使用
<br />【value】 : 选钮值 【T】<br />【groupValue】 : 当前匹配值 【T】<br />【activeColor】 : 激活颜色 【Color】<br />【onChanged】 : 改变时回调 【Function(T)】<br />
import 'package:flutter/material.dart';
class CustomRadio extends StatefulWidget {
@override
_CustomRadioState createState() => _CustomRadioState();
}
class _CustomRadioState extends State<CustomRadio> {
var data = <double>[1, 2, 3, 4, 5];
double _value = 1;
@override
Widget build(BuildContext context) {
return Row(
mainAxisSize: MainAxisSize.min,
children: data
.map((e) => Radio<double>(
activeColor: Colors.orangeAccent,
value: e,
groupValue: _value,
onChanged: (v) => setState(() => _value = v)))
.toList(),
);
}
}

