容纳一个子组件,可以通过指定ignoring属性,来决定孩子是否忽略手势事件,其本身接受事件。
相关组件
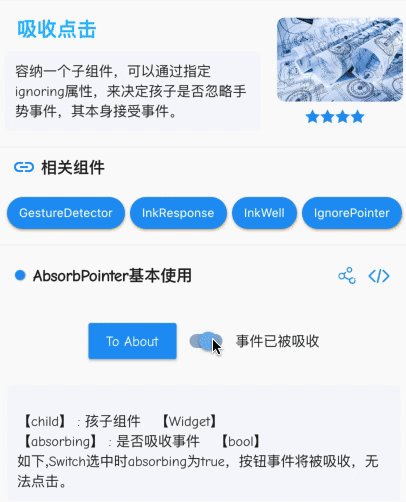
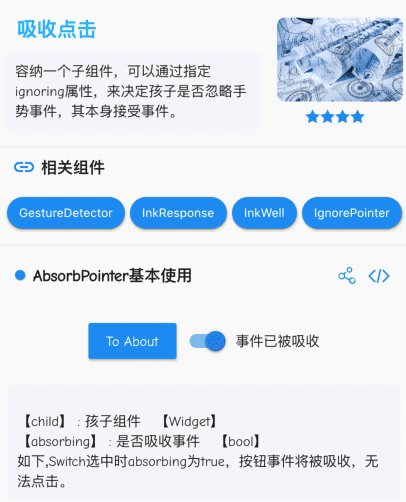
AbsorbPointer基本使用
<br />【child】 : 孩子组件 【Widget】<br />【absorbing】 : 是否吸收事件 【bool】<br />如下,Switch选中时absorbing为true,按钮事件将被吸收,无法点击。<br />
import 'package:flutter/material.dart';
class CustomAbsorbPointer extends StatefulWidget {
@override
_CustomAbsorbPointerState createState() => _CustomAbsorbPointerState();
}
class _CustomAbsorbPointerState extends State<CustomAbsorbPointer> {
bool _absorbing = false;
@override
Widget build(BuildContext context) {
return Container(
child: Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
children: <Widget>[
GestureDetector(
onTap: (){
print('AbsorbPointer');
},
child: AbsorbPointer(
absorbing: _absorbing,
child: _buildButton(),
),
),
_buildSwitch(),
Text(!_absorbing ? '允许点击' : '事件已被吸收')
],
),
);
}
Widget _buildButton() => RaisedButton(
color: Theme.of(context).primaryColor,
child: Text(
'To About',
style: TextStyle(color: Colors.white),
),
onPressed: () => Navigator.of(context).pushNamed('AboutMePage'));
_buildSwitch() => Switch(
value: _absorbing,
onChanged: (v) {
setState(() {
_absorbing = v;
});
});
}

