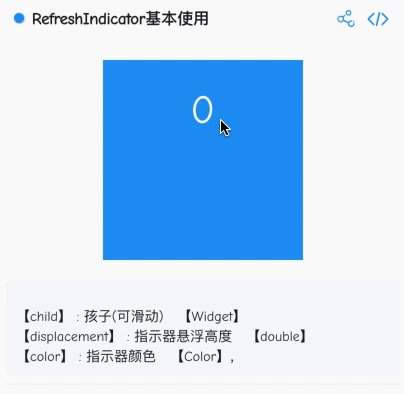
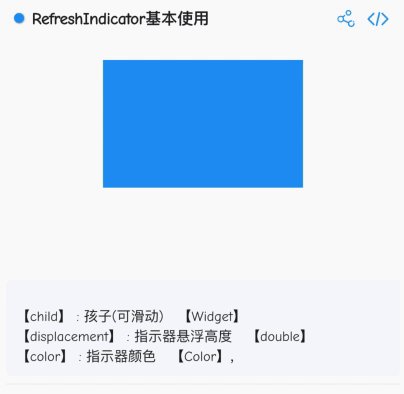
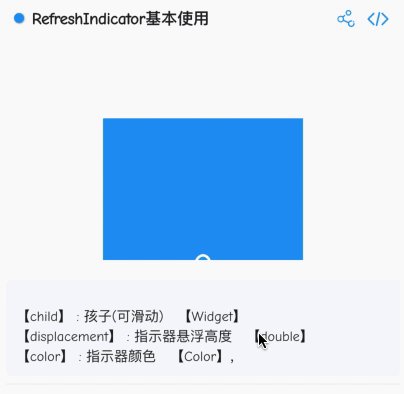
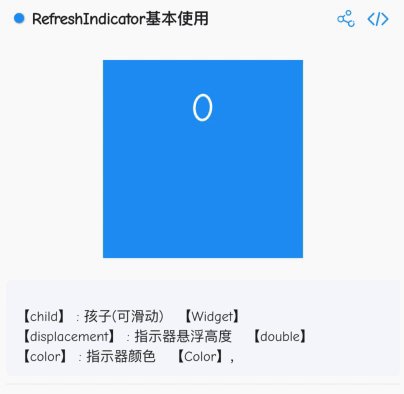
内部嵌套可滑动区域,下滑时会显示刷新图标,松手后可以执行指定的异步方法。可指定颜色、到顶端距离等属性。
RefreshIndicator基本使用
<br />【child】 : 孩子(可滑动) 【Widget】<br />【displacement】 : 指示器悬浮高度 【double】<br />【color】 : 指示器颜色 【Color】,<br />
import 'package:flutter/material.dart';
class CustomRefreshIndicator extends StatefulWidget {
@override
_CustomRefreshIndicatorState createState() => _CustomRefreshIndicatorState();
}
class _CustomRefreshIndicatorState extends State<CustomRefreshIndicator> {
int _count = 0;
@override
Widget build(BuildContext context) {
return Container(
height: 200,
width: 200,
child: RefreshIndicator(
onRefresh: _increment,
displacement: 20,
color: Colors.orange,
backgroundColor: Colors.white,
child: SingleChildScrollView(
child: Container(
alignment: Alignment.center,
width: 200,
height: 300,
color: Colors.blue,
child: Text('$_count',style: TextStyle(color: Colors.white,fontSize: 40)),
),
),
),
);
}
Future<void> _increment() async {
await Future.delayed(Duration(seconds: 2));
setState(() {
_count++;
});
}
}

