可容纳一个子组件,通过指定宽高比aspectRatio,来限定子组件容身区域。
相关组件
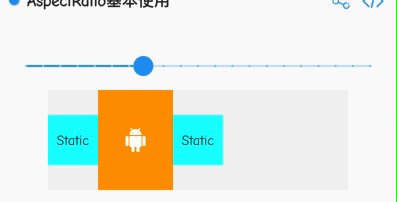
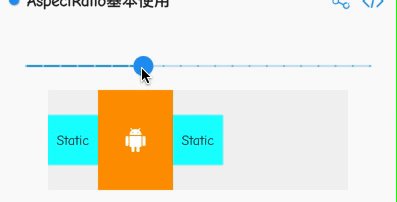
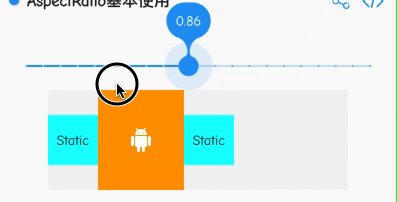
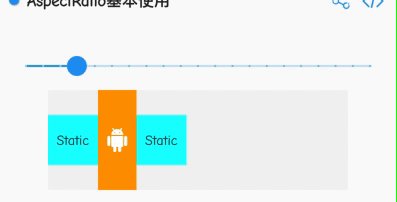
AspectRatio基本使用
<br />【child】 : 孩子组件 【Widget】<br />【aspectRatio】 : 宽高比例 【double】<br />
import 'package:flutter/material.dart';
class CustomAspectRatio extends StatefulWidget {
@override
_CustomAspectRatioState createState() => _CustomAspectRatioState();
}
class _CustomAspectRatioState extends State<CustomAspectRatio> {
var _ratio = 0.75;
@override
Widget build(BuildContext context) {
var child = Container(
alignment: Alignment.center,
color: Colors.cyanAccent,
width: 50,
height: 50,
child: Text("Static"),
);
var box = AspectRatio(
aspectRatio: _ratio,
child: Container(
color: Colors.orange,
child: Icon(
Icons.android,
color: Colors.white,
)),
);
return Column(
children: <Widget>[
_buildSlider(),
Container(
color: Colors.grey.withAlpha(22),
width: 300,
height: 100,
child: Row(
children: <Widget>[child, box, child],
),
),
],
);
}
Widget _buildSlider() => Slider(
divisions: 20,
min: 0.1,
max: 2.0,
label: _ratio.toStringAsFixed(2),
value: _ratio,
onChanged: (v) => setState(() => _ratio = v));
}

