InkResponse的子类,基本属性同InkResponse。一个矩形区域的水波纹,可以知道圆角半径,边线形状等。
相关组件
InkWell基本事件
<br />【child】 : 子组件 【Widget】<br />【onTap】 : 点击事件 【Function()】<br />【onDoubleTap】 : 双击事件 【Function()】<br />【onTapCancel】 : 点击取消 【Function()】<br />【onLongPress】 : 长按事件 【Function()】<br />
import 'package:flutter/material.dart';
class CustomInkWell extends StatefulWidget {
@override
_CustomInkWellState createState() => _CustomInkWellState();
}
class _CustomInkWellState extends State<CustomInkWell> {
var _info = 'Push';
@override
Widget build(BuildContext context) {
return InkWell(
onTap: () => setState(() => _info = 'onTap'),
onDoubleTap: () => setState(() => _info = 'onDoubleTap'),
onLongPress: () => setState(() => _info = 'onLongPress'),
onTapCancel: () => setState(() => _info = 'onTapCancel'),
child: Container(
alignment: Alignment.center,
width: 120,
height: 50,
child: Text(_info),
),
);
}
}
InkWell其他属性
<br />【child】 : 子组件 【Widget】<br />【onHighlightChanged】 : 高亮变化回调 【Function(bool)】<br />【highlightColor】 : 高亮色 【Color】<br />【splashColor】 : 水波纹色 【Color】<br />【radius】 : 水波半径 【double】<br />
import 'package:flutter/material.dart';
class ColorInkWell extends StatefulWidget {
@override
_ColorInkWellState createState() => _ColorInkWellState();
}
class _ColorInkWellState extends State<ColorInkWell> {
var _info = 'Push';
@override
Widget build(BuildContext context) {
return InkWell(
onTap: () => {},
splashColor: Colors.blueAccent,
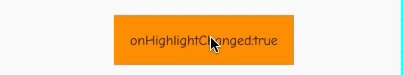
highlightColor: Colors.orange,
onHighlightChanged: (v) =>
setState(() => _info = 'onHighlightChanged:$v'),
radius: 50,
child: Container(
alignment: Alignment.center,
width: 180,
height: 50,
child: Text(_info),
),
);
}
}

