滑动时可显示底部组件,可指定滑动的方向和交叉轴的偏移量。接收确认消失和消失时的回调。
相关组件
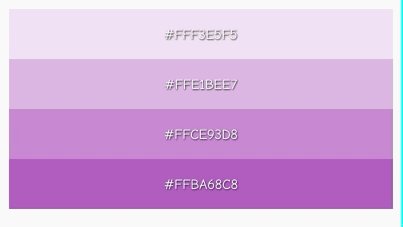
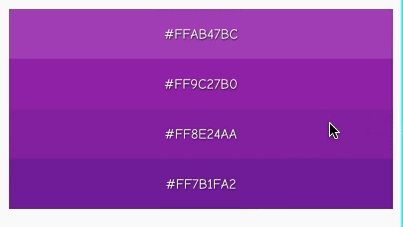
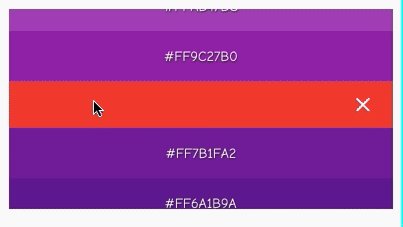
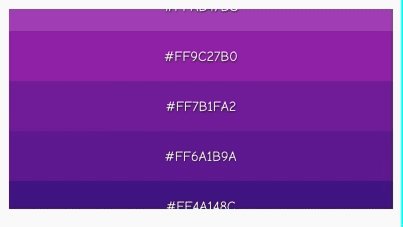
Dismissible基本使用
【child】 : 子组件 【Widget】
【background】 : 左底 【Widget】
【secondaryBackground】 : 右底 【Widget】
【key】 : 键 【Key】
【confirmDismiss】 : 确认回调 【DismissDirectionCallback】
【onDismissed】 : 消失回调 【DismissDirectionCallback】,
import 'package:flutter/material.dart';class CustomDismissible extends StatefulWidget {@override_CustomDismissibleState createState() => _CustomDismissibleState();}class _CustomDismissibleState extends State<CustomDismissible> {var data = <Color>[Colors.purple[50],Colors.purple[100],Colors.purple[200],Colors.purple[300],Colors.purple[400],Colors.purple[500],Colors.purple[600],Colors.purple[700],Colors.purple[800],Colors.purple[900],];@overrideWidget build(BuildContext context) {return Container(height: 200,child: ListView(padding: EdgeInsets.symmetric(horizontal: 5),children: data.map((color) => _buildItem(color)).toList(),),);}Widget _buildItem(Color color) {return Dismissible(background: Container(color: Colors.green,alignment: Alignment(-0.9, 0),child: Icon(Icons.check,color: Colors.white,),),secondaryBackground: Container(alignment: Alignment(0.9, 0),child: Icon(Icons.close,color: Colors.white,),color: Colors.red,),key: ValueKey(color),onDismissed: (d) {data.remove(color);},confirmDismiss: (e) async {if (e == DismissDirection.endToStart) {return true;} else {return false;}},child: Container(alignment: Alignment.center,height: 50,color: color,child: Text(colorString(color),style: TextStyle(color: Colors.white, shadows: [Shadow(color: Colors.black, offset: Offset(.5, .5), blurRadius: 2)]),),),);}String colorString(Color color) =>"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";}
Dismissible基本使用
<br />【direction】 : 方向 【DismissDirection】<br />【crossAxisEndOffset】 : 偏移 【double】,<br />
import 'package:flutter/material.dart';
class DirectionDismissible extends StatefulWidget {
@override
_CustomDirectionDismissibleState createState() => _CustomDirectionDismissibleState();
}
class _CustomDirectionDismissibleState extends State<DirectionDismissible> {
var data = <Color>[
Colors.purple[50],
Colors.purple[100],
Colors.purple[200],
Colors.purple[300],
Colors.purple[400],
Colors.purple[500],
Colors.purple[600],
Colors.purple[700],
Colors.purple[800],
Colors.purple[900],
];
@override
Widget build(BuildContext context) {
return Container(
height: 200,
child: ListView(
scrollDirection: Axis.horizontal,
padding: EdgeInsets.symmetric(horizontal: 5),
children: data.map((color) => _buildItem(color)).toList(),
),
);
}
Widget _buildItem(Color color) {
return Dismissible(
direction: DismissDirection.vertical,
background: Container(
color: Colors.green,
alignment: Alignment( 0,-0.9,),
child: Icon(
Icons.check,
color: Colors.white,
),
),
crossAxisEndOffset: 0.5,
secondaryBackground: Container(
alignment: Alignment( 0,0.9,),
child: Icon(
Icons.close,
color: Colors.white,
),
color: Colors.red,
),
key: ValueKey(color),
onDismissed: (d) {
data.remove(color);
},
confirmDismiss: (e) async {
print(e);
if (e == DismissDirection.up) {
return true;
} else {
return false;
}
},
child: Container(
alignment: Alignment.center,
width: 80,
color: color,
child: Text(
colorString(color),
style: TextStyle(color: Colors.white, shadows: [
Shadow(color: Colors.black, offset: Offset(.5, .5), blurRadius: 2)
]),
),
),
);
}
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
}

