一个拖拽的目标区域,可接收Draggable组件的信息。可以获取拖拽时的回调。
相关组件
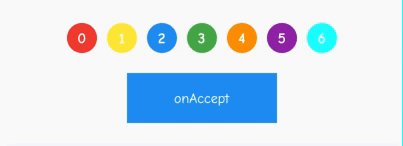
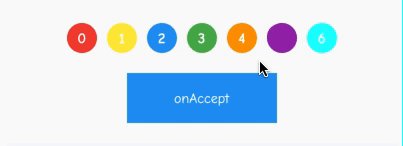
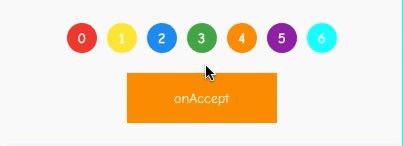
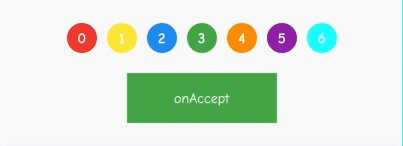
DragTarget基本操作
【builder】:组件构造器【DragTargetBuilder
【onWillAccept】:拖入时【Function(T)】
【onAccept】:拖入成功【Function(T)】
【onLeave】:拖入再拖出【Function(T)】
import 'package:flutter/material.dart';class CustomDragTarget extends StatefulWidget {@override_CustomDragTargetState createState() => _CustomDragTargetState();}class _CustomDragTargetState extends State<CustomDragTarget> {Color _color = Colors.grey;String _info = 'DragTarget';@overrideWidget build(BuildContext context) {return Container(child: Column(children: <Widget>[Wrap(children: _buildColors(),spacing: 10,),SizedBox(height: 20,),_buildDragTarget()],),);}List<Widget> _buildColors() {var colors = [Colors.red,Colors.yellow,Colors.blue,Colors.green,Colors.orange,Colors.purple,Colors.cyanAccent];return colors.map((e) => Draggable<Color>(child: Container(width: 30,height: 30,alignment: Alignment.center,child: Text(colors.indexOf(e).toString(),style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),),decoration: BoxDecoration(color: e, shape: BoxShape.circle),),data: e,feedback: Container(width: 25,height: 25,decoration: BoxDecoration(color: e, shape: BoxShape.circle),)),).toList();}Widget _buildDragTarget() {return DragTarget<Color>(onLeave: (data) => setState(() => _info='onLeave'),onAccept: (data) => setState(() {_info='onAccept';_color = data;}),onWillAccept: (data) {setState(() {_info='onWillAccept';});print("onWillAccept: data = $data ");return data != null;},builder: (context, candidateData, rejectedData) => Container(width: 150.0,height: 50.0,color: _color,child: Center(child: Text(_info,style: TextStyle(color: Colors.white),),)));}}

