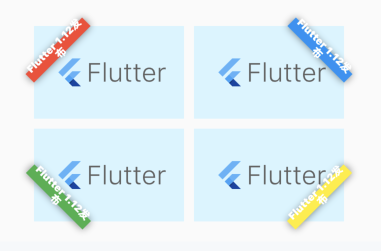
用于角标显示的组件。可容纳一个子组件,可选择方位添加角标及信息文字,可设置颜色。
用于显示一个角标
【message】 : 显示的文字信息 【String】
【location】 : 位置*4 【BannerLocation】
【color】: 角标颜色 【Color】
【child】: 孩子 【Widget】
【textStyle】: 文字样式 【TextStyle】
import 'package:flutter/material.dart';class CustomBanner extends StatelessWidget {@overrideWidget build(BuildContext context) {var data = {BannerLocation.topStart: Colors.red,BannerLocation.topEnd: Colors.blue,BannerLocation.bottomStart: Colors.green,BannerLocation.bottomEnd: Colors.yellow,};return Wrap(spacing: 10,runSpacing: 10,children: data.keys.map((e) =>Container(color: Color(0xffD8F5FF),width: 150,height: 150 * 0.618,child: Banner(message: "Flutter 1.12发布",location: e,color: data[e],child: Padding(padding: EdgeInsets.all(20),child: FlutterLogo(colors: Colors.blue,style: FlutterLogoStyle.horizontal,)),),)).toList());}}

