高大上的滑滚日期选择器,可指定选择的类型、日期范围等,接收日期选中事件。
相关组件
CupertinoDatePicker基本使用
<br />【initialDateTime】 : 初始日期 【DateTime】<br />【minimumYear】 : 最小年份 【int】<br />【maximumYear】 : 最大年份 【int】<br />【onDateTimeChanged】 : 点击回调 【Function(DateTime)】<br />【minuteInterval】 : 分钟间隔 【int】<br />【use24hFormat】 : 是否是24小时制 【bool】<br />【backgroundColor】 : 背景色 【Color】<br />【mode】 : 模式*3 【CupertinoDatePickerMode】<br />
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class CustomCupertinoDatePicker extends StatefulWidget {
@override
_CustomCupertinoDatePickerState createState() =>
_CustomCupertinoDatePickerState();
}
class _CustomCupertinoDatePickerState extends State<CustomCupertinoDatePicker> {
DateTime _date = DateTime.now();
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Text(
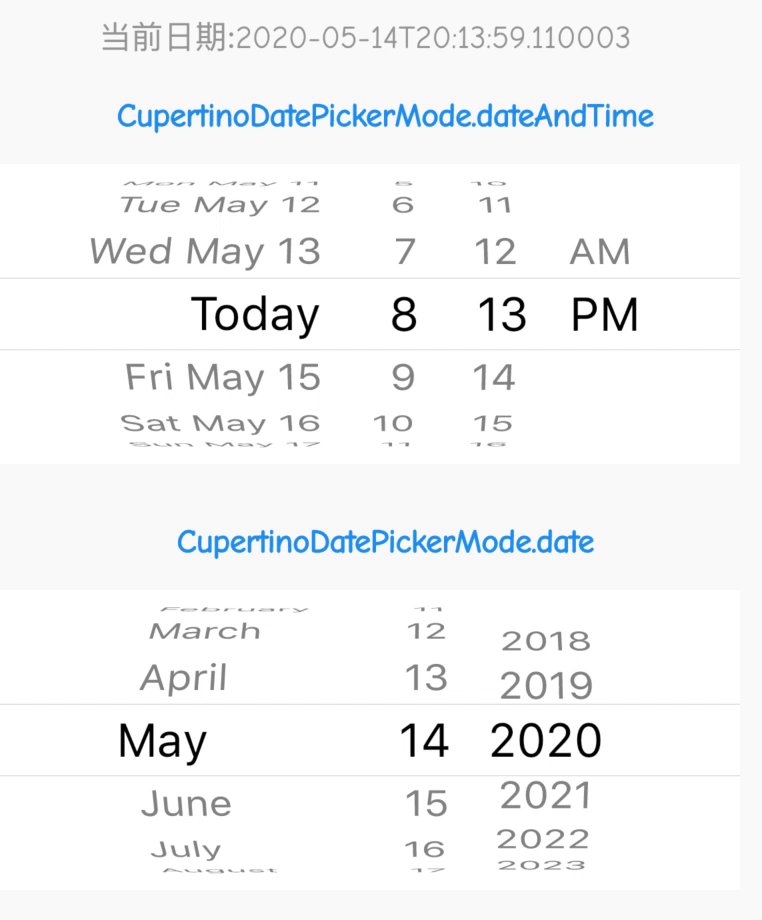
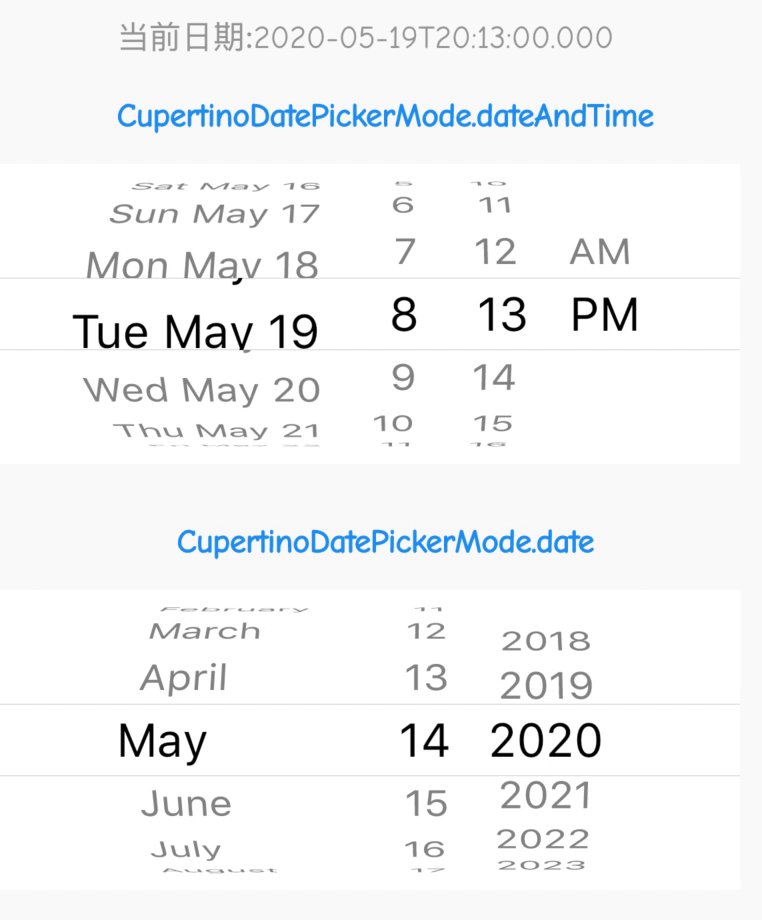
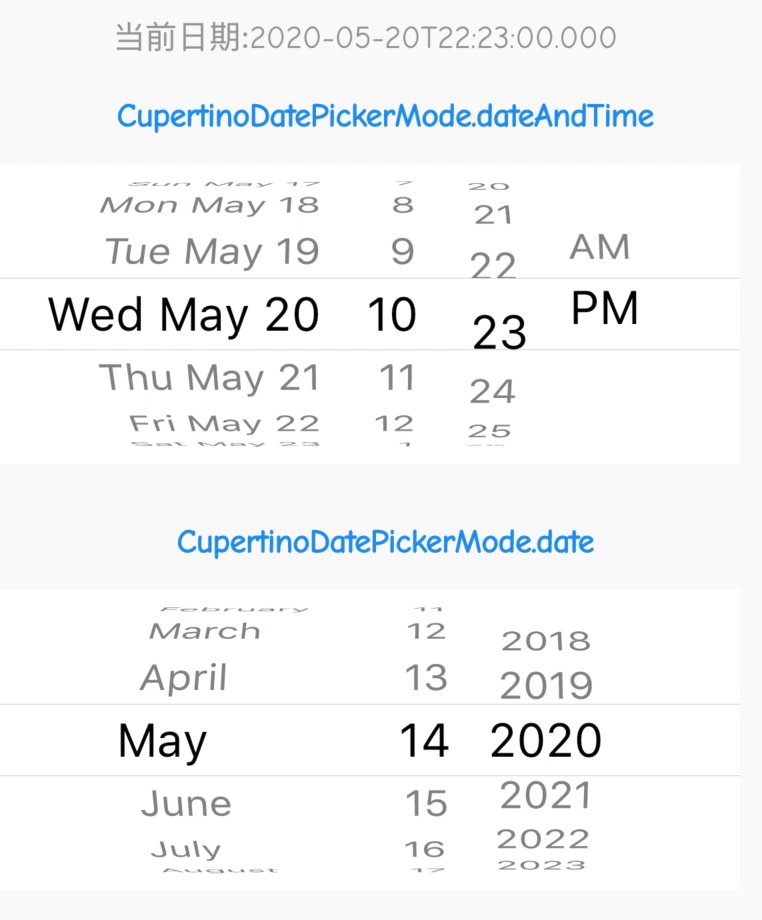
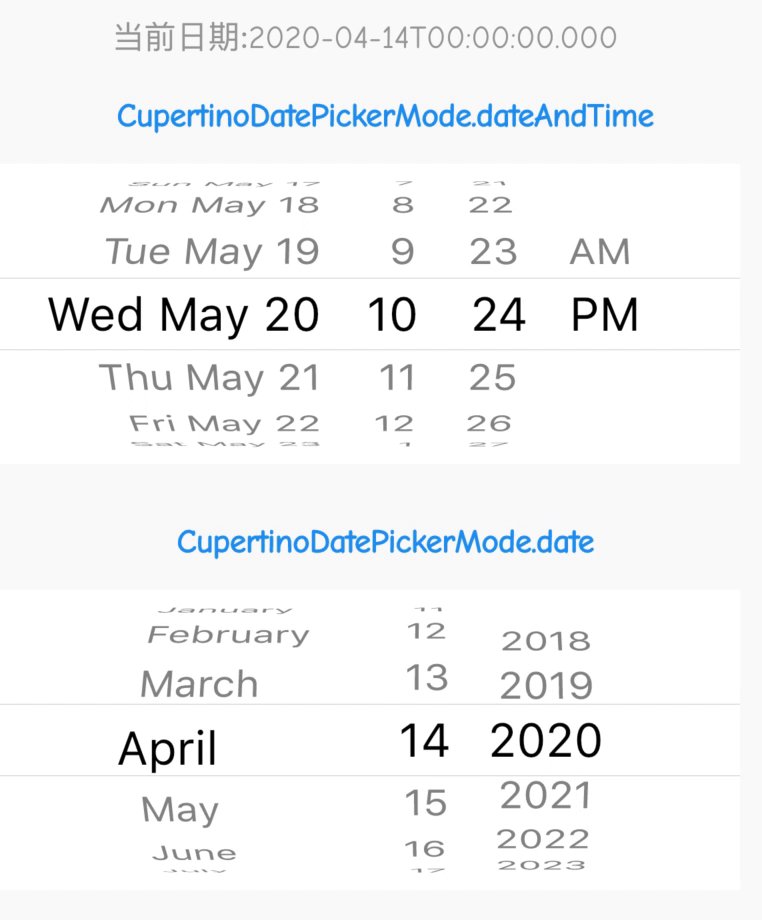
'当前日期:${_date.toIso8601String()}',
style: TextStyle(color: Colors.grey, fontSize: 16),
),
_buildInfoTitle('CupertinoDatePickerMode.dateAndTime'),
buildPicker(CupertinoDatePickerMode.dateAndTime),
_buildInfoTitle('CupertinoDatePickerMode.date'),
buildPicker(CupertinoDatePickerMode.date),
_buildInfoTitle('CupertinoDatePickerMode.time'),
buildPicker(CupertinoDatePickerMode.time),
],
);
}
Container buildPicker(CupertinoDatePickerMode mode) {
return Container(
margin: EdgeInsets.all(10),
height: 150,
child: CupertinoDatePicker(
mode: mode,
initialDateTime: DateTime.now(),
// maximumDate: DateTime(2018,8,8),
// minimumDate: DateTime(2030,8,8),
minimumYear: 2018,
maximumYear: 2030,
use24hFormat: false,
minuteInterval: 1,
backgroundColor: CupertinoColors.white,
onDateTimeChanged: (date) {
print(date);
setState(() => _date = date);
},
),
);
}
Widget _buildInfoTitle(info){
return Padding(
padding: const EdgeInsets.only(left: 20,top: 20,bottom: 5),
child: Text(
info,
style: TextStyle(color: Colors.blue, fontSize: 16,fontWeight: FontWeight.bold),
),
);
}
}

