子组件大小发生变化是,进行动画渐变,可指定时长、对齐方式、曲线、vsync等属性。
相关组件
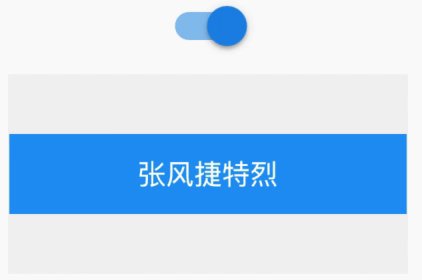
AnimatedSize基本使用
【child】 : 孩子组件 【Widget】
【duration】 : 动画时长 【Duration】
【alignment】 : 对齐方式 【AlignmentGeometry】
【curve】 : 动画曲线 【Duration】
【vsync】 : vsync 【TickerProvider】
import 'package:flutter/material.dart';class CustomAnimatedSize extends StatefulWidget {@override_CustomAnimatedSizeState createState() => _CustomAnimatedSizeState();}class _CustomAnimatedSizeState extends State<CustomAnimatedSize>with SingleTickerProviderStateMixin {final double start = 100;final double end = 200;double _width;@overridevoid initState() {_width = start;super.initState();}@overrideWidget build(BuildContext context) {return Column(children: <Widget>[_buildSwitch(),Container(color: Colors.grey.withAlpha(22),width: 200,height: 100,alignment: Alignment.center,child: AnimatedSize(vsync: this,duration: Duration(seconds: 1),curve: Curves.fastOutSlowIn,alignment: Alignment(0, 0),child: Container(height: 40,width: _width,alignment: Alignment.center,color: Colors.blue,child: Text('张风捷特烈',style: TextStyle(color: Colors.white),),),),),],);}Widget _buildSwitch() => Switch(value: _width == end,onChanged: (v) {setState(() {_width = v ? end : start;});});}

