Sliver家族的列表组件,通过指定delegate构造子组件。通常用于CustomScrollView中。
相关组件
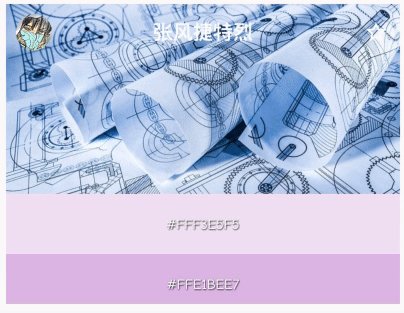
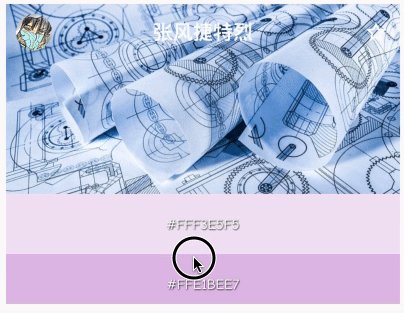
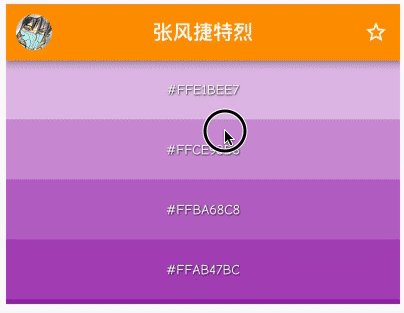
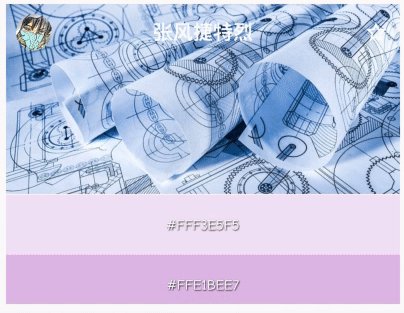
SliverList基本使用
<br />【delegate】 : 孩子代理 【SliverChildDelegate】<br />
import 'package:flutter/material.dart';
class SliverListDemo extends StatelessWidget {
final data = <Color>[
Colors.purple[50],
Colors.purple[100],
Colors.purple[200],
Colors.purple[300],
Colors.purple[400],
Colors.purple[500],
Colors.purple[600],
Colors.purple[700],
Colors.purple[800],
Colors.purple[900],
];
@override
Widget build(BuildContext context) {
return Container(
height: 300,
child: CustomScrollView(
slivers: <Widget>[_buildSliverAppBar(), _buildSliverList()],
),
);
}
Widget _buildSliverList() => SliverList(
delegate: SliverChildBuilderDelegate(
(_, int index) => Container(
alignment: Alignment.center,
width: 100,
height: 60,
color: data[index],
child: Text(
colorString(data[index]),
style: TextStyle(color: Colors.white, shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2)
]),
),
),
childCount: data.length),
);
Widget _buildSliverAppBar() {
return SliverAppBar(
expandedHeight: 190.0,
leading: _buildLeading(),
title: Text('张风捷特烈'),
actions: _buildActions(),
elevation: 5,
pinned: true,
backgroundColor: Colors.orange,
flexibleSpace: FlexibleSpaceBar(
//伸展处布局
titlePadding: EdgeInsets.only(left: 55, bottom: 15), //标题边距
collapseMode: CollapseMode.parallax, //视差效果
background: Image.asset(
"assets/images/caver.jpeg",
fit: BoxFit.cover,
),
),
);
}
Widget _buildLeading() => Container(
margin: EdgeInsets.all(10),
child: Image.asset('assets/images/icon_head.png'));
List<Widget> _buildActions() => <Widget>[
IconButton(
onPressed: () {},
icon: Icon(
Icons.star_border,
color: Colors.white,
),
)
];
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
}

