iOS风格的切换选钮,常用于配置的切换,可指定颜色,接收状态变化回调。
相关组件
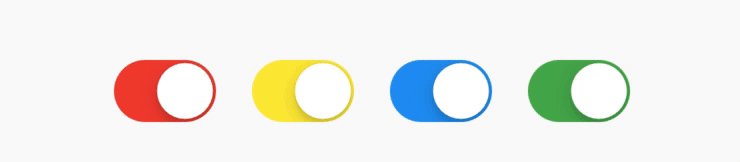
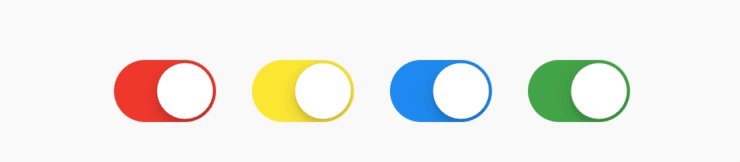
CupertinoSwitch基本使用
<br />【value】 : 是否选中 【double】<br />【activeColor】 : 激活态颜色 【Color】<br />【onChanged】 : 切换回调 【Function(double)】<br />
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class CustomCupertinoSwitch extends StatefulWidget {
@override
_CustomCupertinoSwitchState createState() => _CustomCupertinoSwitchState();
}
class _CustomCupertinoSwitchState extends State<CustomCupertinoSwitch> {
final colors = [Colors.red, Colors.yellow, Colors.blue, Colors.green];
bool _checked = false;
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
children: colors
.map((e) => CupertinoSwitch(
value: _checked,
activeColor: e,
onChanged: (v) {
setState(() => _checked = v);
}))
.toList(),
);
}
}

