Sliver家族的列表组件,通过delegate构造子组件,item的高度会填空视口,可以指定是否的分率。
相关组件
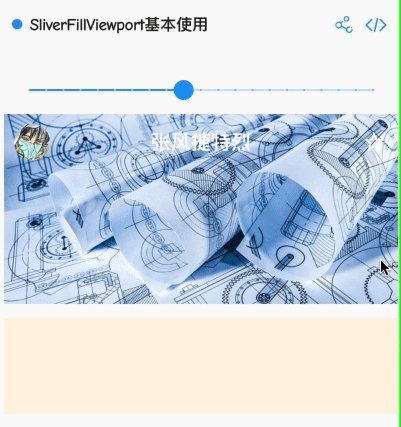
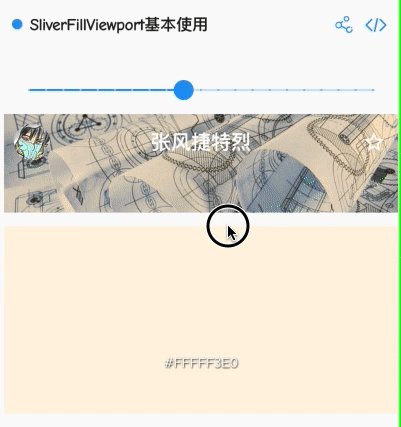
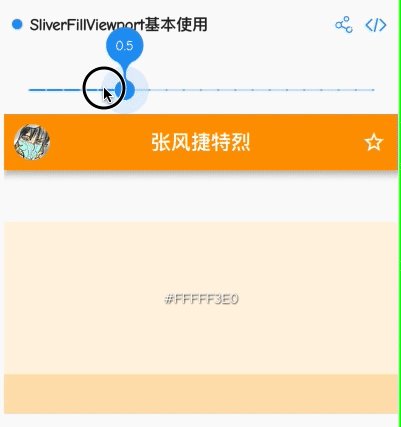
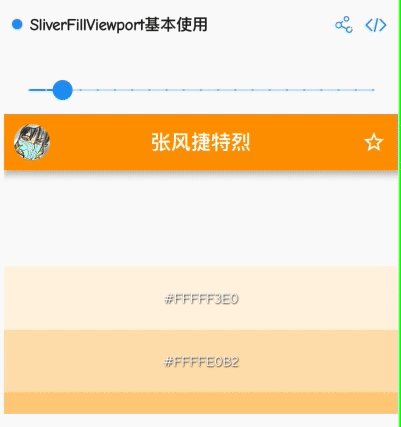
SliverFillViewport基本使用
<br />【viewportFraction】 : 视口分率 【double】<br />【delegate】 : 孩子代理 【SliverChildDelegate】<br />
import 'package:flutter/material.dart';
class SliverFillViewportDemo extends StatefulWidget {
@override
_SliverFillViewportDemoState createState() => _SliverFillViewportDemoState();
}
class _SliverFillViewportDemoState extends State<SliverFillViewportDemo> {
final data = <Color>[
Colors.orange[50],
Colors.orange[100],
Colors.orange[200],
Colors.orange[300],
Colors.orange[400],
Colors.orange[500],
Colors.orange[600],
Colors.orange[700],
Colors.orange[800],
Colors.orange[900],
];
var _viewportFraction = 0.5;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
_buildTool(),
Container(
height: 300,
child: CustomScrollView(
slivers: <Widget>[_buildSliverAppBar(), _buildSliverList()],
),
),
],
);
}
Widget _buildSliverList() => SliverFillViewport(
viewportFraction: _viewportFraction,
delegate: SliverChildBuilderDelegate(
(_, int index) => Container(
alignment: Alignment.center,
width: 100,
height: 60,
color: data[index],
child: Text(
colorString(data[index]),
style: TextStyle(color: Colors.white, shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2)
]),
),
),
childCount: data.length),
);
Widget _buildSliverAppBar() {
return SliverAppBar(
expandedHeight: 190.0,
leading: _buildLeading(),
title: Text('张风捷特烈'),
actions: _buildActions(),
elevation: 5,
pinned: true,
backgroundColor: Colors.orange,
flexibleSpace: FlexibleSpaceBar(
//伸展处布局
titlePadding: EdgeInsets.only(left: 55, bottom: 15), //标题边距
collapseMode: CollapseMode.parallax, //视差效果
background: Image.asset(
"assets/images/caver.jpeg",
fit: BoxFit.cover,
),
),
);
}
Widget _buildLeading() => Container(
margin: EdgeInsets.all(10),
child: Image.asset('assets/images/icon_head.png'));
List<Widget> _buildActions() => <Widget>[
IconButton(
onPressed: () {},
icon: Icon(
Icons.star_border,
color: Colors.white,
),
)
];
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
_buildTool() {
return Slider(
value: _viewportFraction,
min: 0.01,
divisions: 20,
label: _viewportFraction.toStringAsFixed(1),
max: 2.0,
onChanged: (v) => setState(() => _viewportFraction = v));
}
}

