只能用于Stack中,可以指定左上右下的距离对某个组件进行位置精确安放。
相关组件
Positioned基本使用
<br />【child】 : 组件 【Widget】<br />【top】 : 到父顶距离 【double】<br />【right】 : 到父右距离 【double】<br />【left】 : 到父左距离 【double】<br />【bottom】 : 到父底距离 【double】<br />
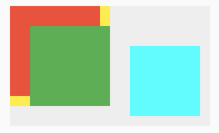
import 'package:flutter/material.dart';class CustomPositioned extends StatelessWidget {@overrideWidget build(BuildContext context) {var yellowBox = Container(color: Colors.yellow,height: 100,width: 100,);var redBox = Container(color: Colors.red,height: 90,width: 90,);var greenBox = Container(color: Colors.green,height: 80,width: 80,);var cyanBox = Container(color: Colors.cyanAccent,height: 70,width: 70,);return Container(width: 200,height: 120,color: Colors.grey.withAlpha(33),child: Stack(children: <Widget>[yellowBox,redBox,Positioned(top: 20, left: 20, child: greenBox),Positioned(child: cyanBox,bottom: 10,right: 10,)],));}}

