日期的选择组件,可指定当前日期、选中日期、展示月份等,接收日期选中事件。
相关组件
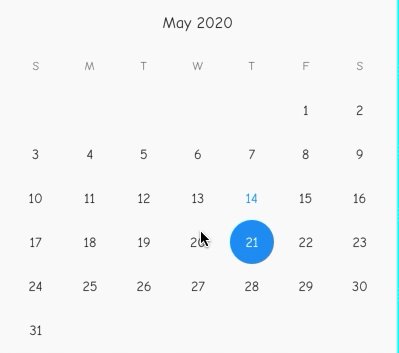
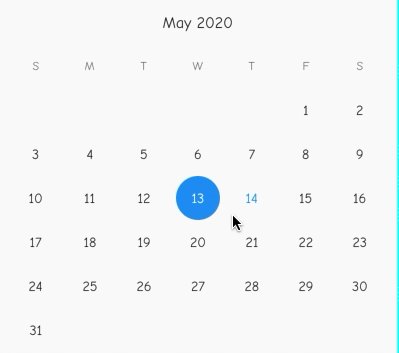
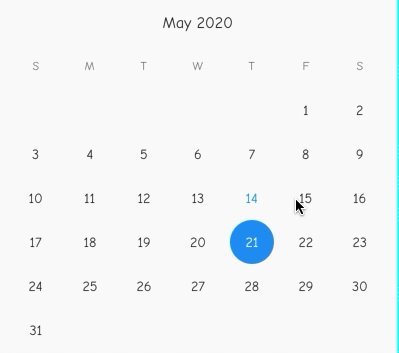
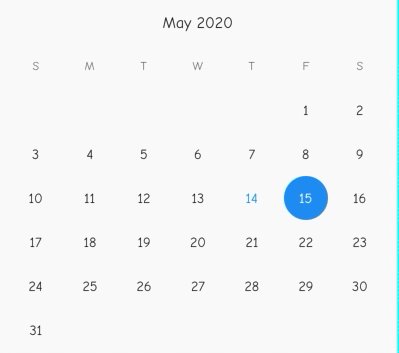
DayPicker基本使用
【selectedDate】 : 选中日期 【DateTime】
【currentDate】 : 当前日期 【DateTime】
【firstDate】 : 最前日期限制 【DateTime】
【lastDate】 : 最后日期限制 【DateTime】
【displayedMonth】 : 当前展示的月份 【DateTime】
【onChanged】 : 点击回调 【Function(DateTime)】
import 'package:flutter/material.dart';class CustomDayPicker extends StatefulWidget {@override_CustomDayPickerState createState() => _CustomDayPickerState();}class _CustomDayPickerState extends State<CustomDayPicker> {DateTime _date = DateTime.now();@overrideWidget build(BuildContext context) {return Container(height: 350,child: DayPicker(selectedDate: _date,currentDate: DateTime.now(),onChanged: (date){setState(() => _date = date);},firstDate: DateTime(2018),lastDate: DateTime(2030),displayedMonth: DateTime.now()),);}}

