能让子组件进行Padding(内边距)动画,可指定时长和曲线,有动画结束事件。
相关组件
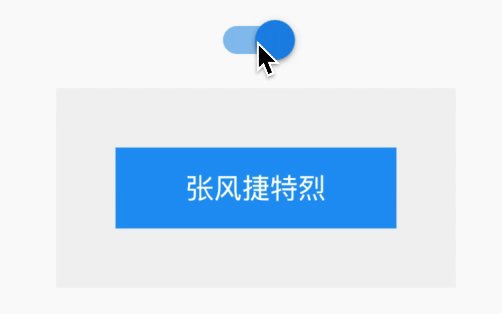
AnimatedPadding基本使用
<br />【child】 : 孩子组件 【Widget】<br />【duration】 : 动画时长 【Duration】<br />【onEnd】 : 动画结束回调 【Function()】<br />【curve】 : 动画曲线 【Duration】<br />【padding】 : 内边距 【EdgeInsetsGeometry】<br />
import 'package:flutter/material.dart';
class CustomAnimatedPadding extends StatefulWidget {
@override
_CustomAnimatedPaddingState createState() => _CustomAnimatedPaddingState();
}
class _CustomAnimatedPaddingState extends State<CustomAnimatedPadding> {
final EdgeInsets startPadding = EdgeInsets.all(10);
final EdgeInsets endPadding = EdgeInsets.all(30);
EdgeInsets _padding;
@override
void initState() {
_padding = startPadding;
super.initState();
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Switch(
value: _padding == endPadding,
onChanged: (v) {
setState(() {
_padding = v ? endPadding : startPadding;
});
}),
Container(
color: Colors.grey.withAlpha(22),
width: 200,
height: 100,
child: AnimatedPadding(
duration: Duration(seconds: 1),
curve: Curves.fastOutSlowIn,
padding: _padding,
onEnd: () => print('End'),
child: Container(
alignment: Alignment.center,
color: Colors.blue,
child: Text(
'张风捷特烈',
style: TextStyle(color: Colors.white),
),
),
),
),
],
);
}
}

