基于Material组件实现,用于将单个组件卡片化。并使其具有投影效果,可加外边距,也可以自定义卡片形状。
相关组件
Card可以让一个组件卡片化
【elevation】 : 影深 【double】
【margin】: 外边距 【double】
【color】: 颜色 【Color】
【child】: 孩子 【Widget】
import 'package:flutter/material.dart';class CustomCard extends StatelessWidget {@overrideWidget build(BuildContext context) {return Card(color: Color(0xffB3FE65),elevation: 4,margin: EdgeInsets.all(10),child: Container(alignment: Alignment.topLeft,width: 200,height: 0.618*200,margin: EdgeInsets.all(10),child: Text("Card", style: TextStyle(fontSize: 20)),),);}}
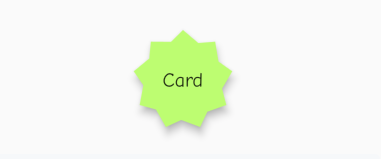
可以通过shape属性实现裁切效果
【shape】 : 形状 【ShapeBorder】
【margin】: 外边距 【double】
【color】: 颜色 【Color】
【child】: 孩子 【Widget】
import 'package:flutter/material.dart';
import '../../../../app/utils/pather.dart';
class ShapeCard extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Card(
color: Color(0xffB3FE65),
elevation: 6,
shape: StarShapeBorder(),
child: Container(
alignment: Alignment.center,
width: 100,
height: 100,
child: Text("Card", style: TextStyle(fontSize: 20)),
),
);
}
}
class StarShapeBorder extends ShapeBorder {
@override
EdgeInsetsGeometry get dimensions => null;
@override
Path getInnerPath(Rect rect, {TextDirection textDirection}) {
return null;
}
@override
Path getOuterPath(Rect rect, {TextDirection textDirection}) =>
Pather.create.nStarPath(9, 50, 40, dx: 50, dy: 50);
@override
void paint(Canvas canvas, Rect rect, {TextDirection textDirection}) {
}
@override
ShapeBorder scale(double t) {
return null;
}
}

