一般用于Drawer中,作为滑页栏的头部。可以指定内外边距、装饰、子组件等属性。
相关组件
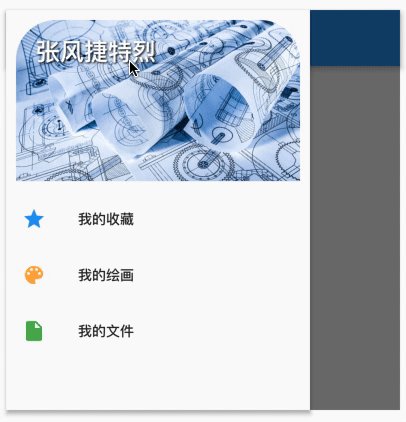
DrawerHeader基本使用
【child】 : 子组件 【Widget】
【decoration】 : 装饰 【Decoration】
【margin】 : 外边距 【EdgeInsetsGeometry】
【padding】 : 内边距 【EdgeInsetsGeometry】
import 'package:flutter/material.dart';class CustomDrawerHeader extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(height: 400,child: Scaffold(appBar: AppBar(title: Text('Flutter Unit'),),drawer: Drawer(elevation: 3,child: _buildChild(),),),);}Widget _buildChild() => ListView(padding: EdgeInsets.zero,children: <Widget>[_buildHeader(),ListTile(leading: Icon(Icons.star,color: Colors.blue,),title: Text('我的收藏'),),ListTile(leading: Icon(Icons.palette,color: Colors.orangeAccent,),title: Text('我的绘画'),),ListTile(leading: Icon(Icons.insert_drive_file,color: Colors.green,),title: Text('我的文件'),),],);Widget _buildHeader() {return DrawerHeader(margin: EdgeInsets.all(10),padding: EdgeInsets.only(left: 20,top: 15),decoration: BoxDecoration(borderRadius: BorderRadius.only(topLeft:Radius.circular(40),topRight:Radius.circular(40)),image: DecorationImage(image: AssetImage('assets/images/caver.jpeg'),fit: BoxFit.cover),),child: Text('张风捷特烈',style: TextStyle(fontSize: 24, color: Colors.white, shadows: [Shadow(color: Colors.black, offset: Offset(1, 1), blurRadius: 3)]),),);}}

