可容纳一个子组件,添加自身内边距来限制孩子组件的占位,核心属性为padding。
相关组件
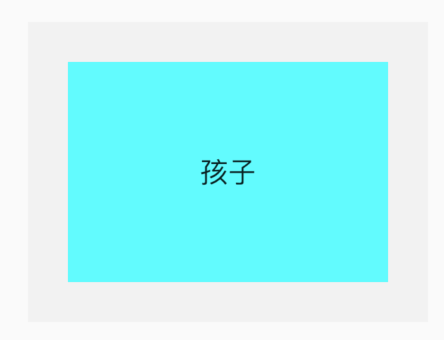
Padding基本使用
<br />【child】 : 孩子组件 【Widget】<br />【padding】 : 内四边距 【EdgeInsetsGeometry】"<br />EdgeInsets.all用来限定相同的四边边距<br />
Dart
xxxxxxxxxx
1
import ‘package:flutter/material.dart’;
2
class PaddingAll extends StatelessWidget {
3
4
@override
5
Widget build(BuildContext context) {
6
return Container(
7
color: Colors.grey.withAlpha(22),
8
width: 200,
9
height: 150,
10
child: Padding(
11
padding: EdgeInsets.all(20),
12
child: _buildChild(),
13
),
14
);
15
}
16
17
Widget _buildChild() {
18
return Container(
19
alignment: Alignment.center,
20
color: Colors.cyanAccent,
21
width: 100,
22
height: 100,
23
child: Text("孩子"),
24
);
25
}
26
}
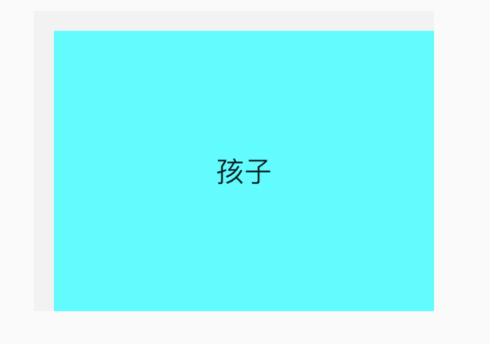
Padding单独边距边距
<br />EdgeInsets.only用来限定相同的四边边距<br />
import 'package:flutter/material.dart';
class PaddingOnly extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.grey.withAlpha(22),
width: 200,
height: 150,
child: Padding(
padding: EdgeInsets.only(top:10,left: 10),
child: _buildChild(),
),
);
}
Widget _buildChild() {
return Container(
alignment: Alignment.center,
color: Colors.cyanAccent,
width: 100,
height: 100,
child: Text("孩子"),
);
}
}
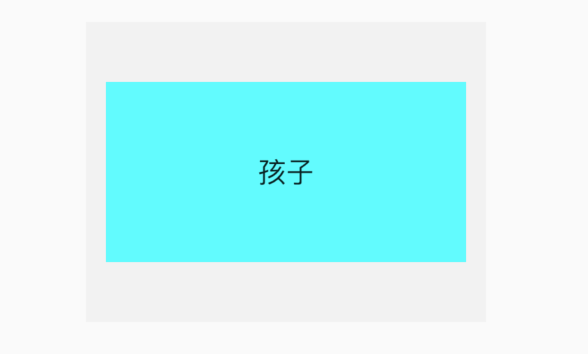
Padding方向边距
<br />EdgeInsets.symmetric用来限定水平和竖直方向的边距<br />
import 'package:flutter/material.dart';
class PaddingSymmetric extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.grey.withAlpha(22),
width: 200,
height: 150,
child: Padding(
padding: EdgeInsets.symmetric(vertical: 30,horizontal: 10),
child: _buildChild(),
),
);
}
Widget _buildChild() {
return Container(
alignment: Alignment.center,
color: Colors.cyanAccent,
width: 100,
height: 100,
child: Text("孩子"),
);
}
}

