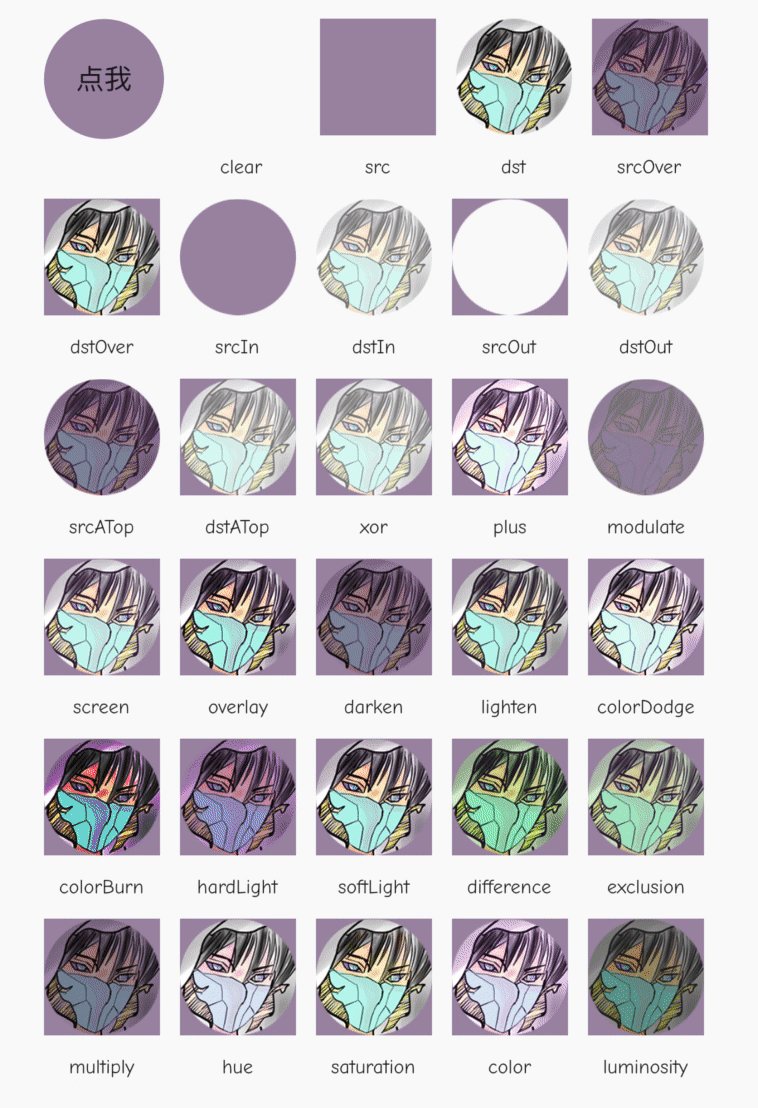
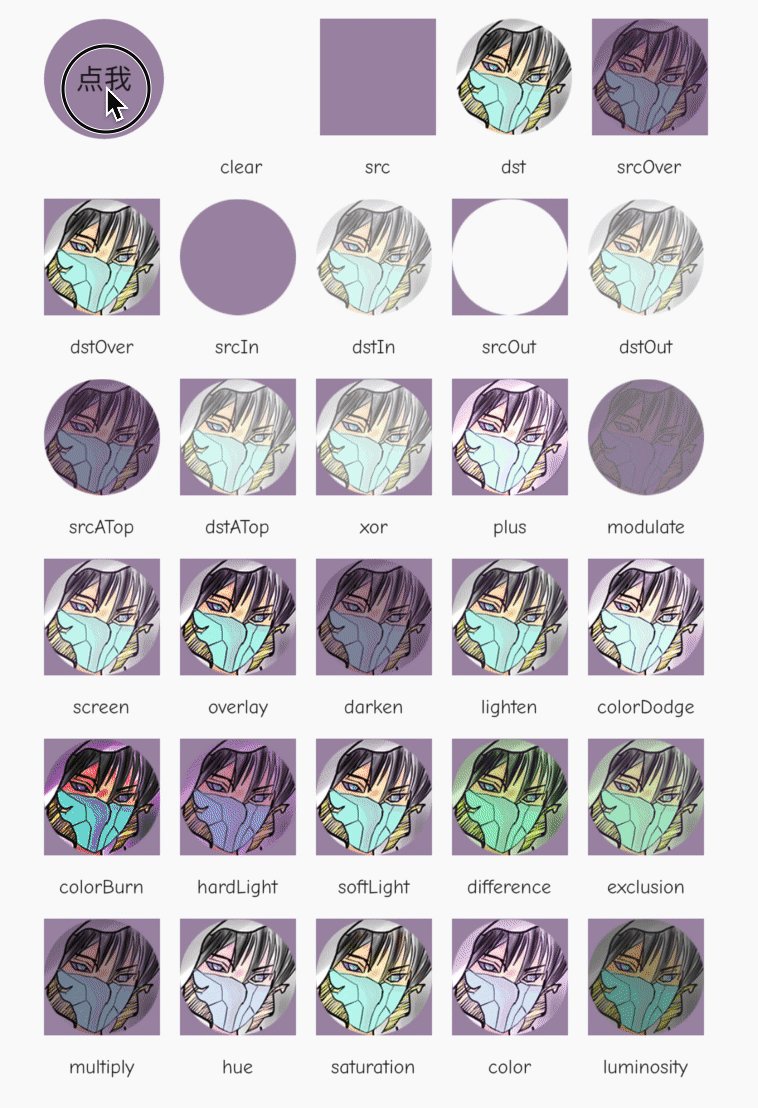
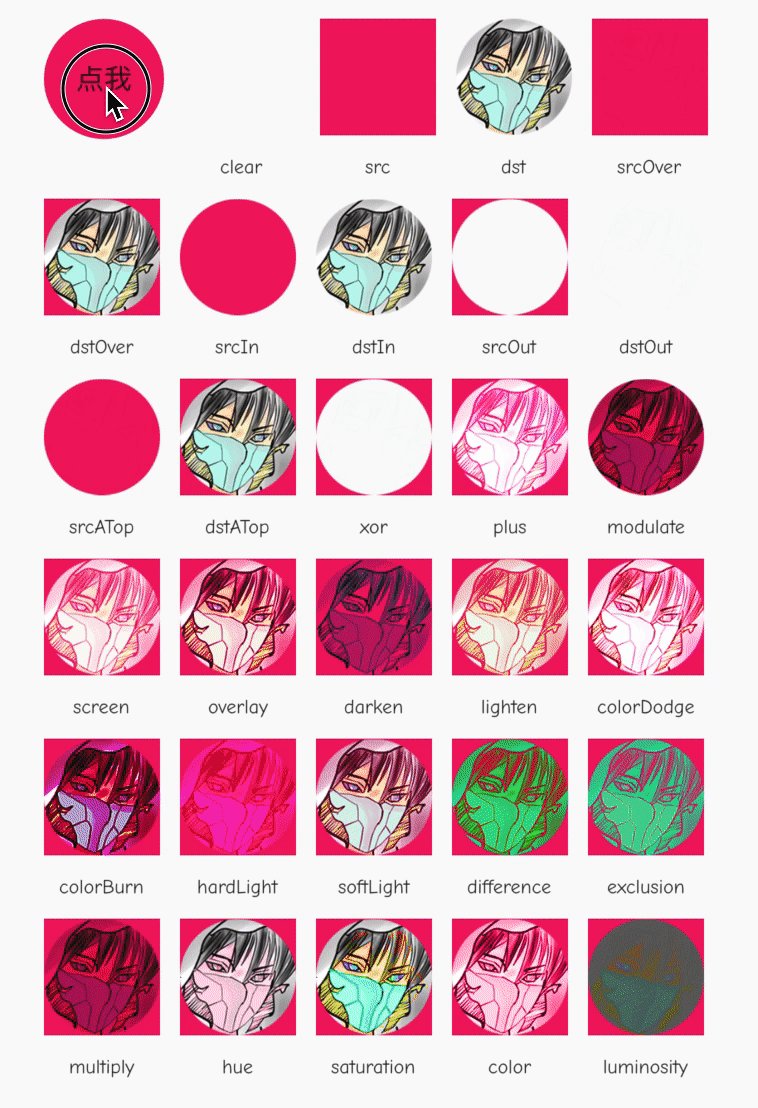
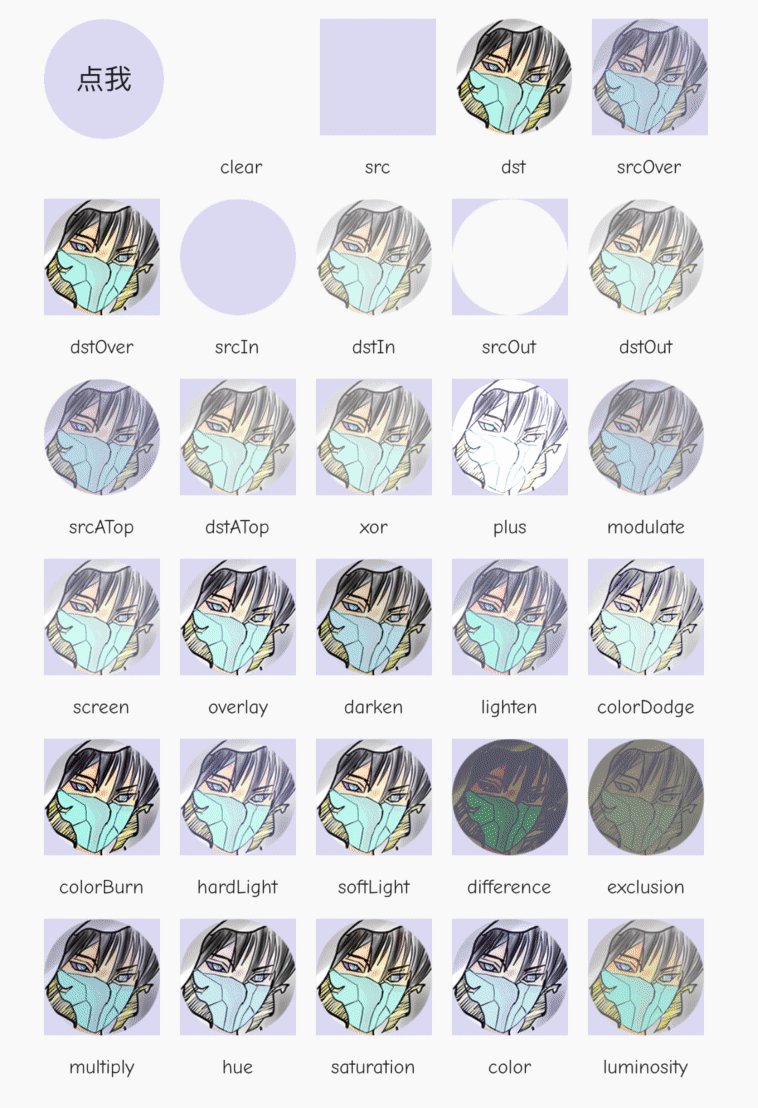
可容纳一个子组件,可以并将组件按照29中叠色模式和任意组件混合,强大到我不知道该说什么好。app一键全灰了解一下。
相关组件
ColorFiltered基本使用
<br />【child】 : 孩子组件 【Widget】<br />【colorFilter】 : 滤色器 【ColorFilter】<br />
import 'package:flutter/material.dart';
import '../../../../app/utils/color_utils.dart';
class CustomColorFiltered extends StatefulWidget {
@override
_CustomColorFilteredState createState() => _CustomColorFilteredState();
}
class _CustomColorFilteredState extends State<CustomColorFiltered> {
Color _color = Colors.blue.withAlpha(88);
@override
Widget build(BuildContext context) {
_color = ColorUtils.randomColor();
return Column(
children: <Widget>[
Wrap(spacing: 10, runSpacing: 10, children: [
_buildRandomColor(),
...BlendMode.values
.map((mode) => Column(
children: <Widget>[
_buildChild(mode),
SizedBox(
height: 10,
),
Text(
mode.toString().split('.')[1],
style: TextStyle(fontSize: 10),
)
],
))
.toList()
]),
],
);
;
}
Widget _buildChild(m) => Container(
width: 58,
height: 58,
child: ColorFiltered(
child: Image(image: AssetImage("assets/images/icon_head.png")),
colorFilter: ColorFilter.mode(_color, m)),
);
Widget _buildRandomColor() => GestureDetector(
onTap: () => setState(() {}),
child: Container(
alignment: Alignment.center,
width: 60,
height: 60,
decoration: BoxDecoration(color: _color, shape: BoxShape.circle),
child: Text('点我'),
),
);
}

