用于下拉选择的按钮,可指定图标、影深、提示等属性,接收选中变化的事件。
相关组件
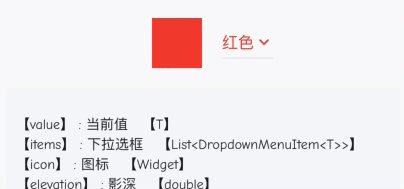
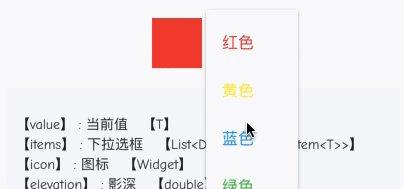
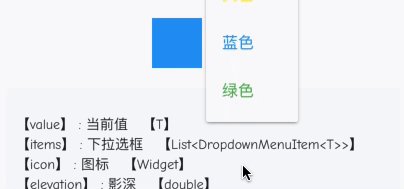
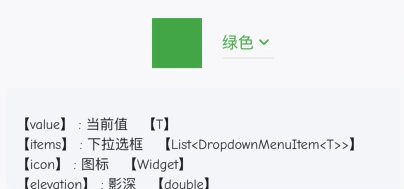
DropdownButton基本用法
<br />【value】 : 当前值 【T】<br />【items】 : 下拉选框 【List<DropdownMenuItem<T>>】<br />【icon】 : 图标 【Widget】<br />【elevation】 : 影深 【double】<br />【onChanged】 : 选择条目事件 【Function(T)】<br />【backgroundColor】 : 背景色 【Color】<br />
import 'package:flutter/material.dart';
class CustomDropDownButton extends StatefulWidget {
@override
_CustomDropDownButtonState createState() => _CustomDropDownButtonState();
}
class _CustomDropDownButtonState extends State<CustomDropDownButton> {
Color _color = Colors.red;
final _colors = [Colors.red, Colors.yellow, Colors.blue, Colors.green];
final _info = ["红色", "黄色", "蓝色", "绿色"];
@override
Widget build(BuildContext context) {
return Wrap(
children: <Widget>[
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
width: 50,
height: 50,
color: _color,
),
DropdownButton<Color>(
value: _color,
elevation: 1,
icon: Icon(
Icons.expand_more,
size: 20,
color: _color,
),
items: _buildItems(),
onChanged: (v) => setState(() => _color = v)),
],
);
}
List<DropdownMenuItem<Color>> _buildItems() => _colors
.map((e) => DropdownMenuItem<Color>(
value: e,
child: Text(
_info[_colors.indexOf(e)],
style: TextStyle(color: e),
)))
.toList();
}
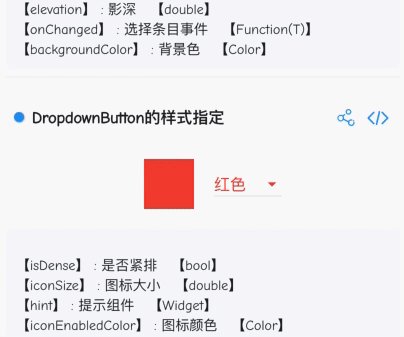
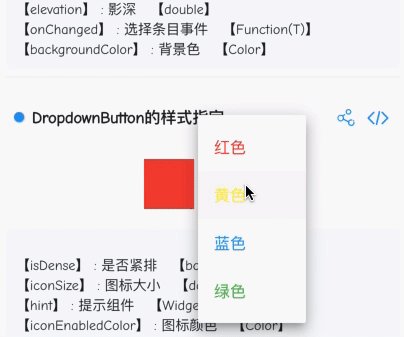
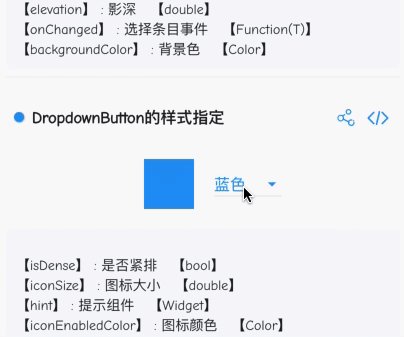
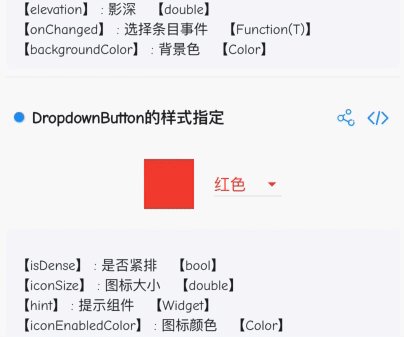
DropdownButton的样式指定
<br />【isDense】 : 是否紧排 【bool】<br />【iconSize】 : 图标大小 【double】<br />【hint】 : 提示组件 【Widget】<br />【iconEnabledColor】 : 图标颜色 【Color】<br />
import 'package:flutter/material.dart';
class StyleDropDownButton extends StatefulWidget {
@override
_StyleDropDownButtonState createState() => _StyleDropDownButtonState();
}
class _StyleDropDownButtonState extends State<StyleDropDownButton> {
Color _color = Colors.red ;
final _colors = [Colors.red, Colors.yellow, Colors.blue, Colors.green];
final _info = ["红色", "黄色", "蓝色", "绿色"];
@override
Widget build(BuildContext context) {
return Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
children: <Widget>[
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
width: 50,
height: 50,
color: _color??Colors.transparent,
),
DropdownButton<Color>(
hint: Text('请选择'),
isDense: true,
iconSize:20,
iconEnabledColor:_color??Colors.orange,
value: _color,
items: _buildItems(),
onChanged: (v) => setState(() => _color = v)),
],
);
}
List<DropdownMenuItem<Color>> _buildItems() => _colors
.map((e) => DropdownMenuItem<Color>(
value: e,
child: Text(
_info[_colors.indexOf(e)],
style: TextStyle(color: e),
)))
.toList();
}

