控制一个组件显示或隐藏 可设置隐藏后的占位组件。与其功能相似的由OffStage组件。
相关组件
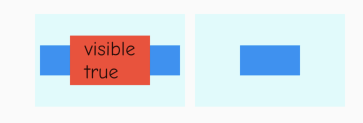
根据visible控制内部子组件的显隐情况
【visible】 : 是否显示 【bool】
【child】: 孩子 【Widget】
默认孩子隐藏时会失去原来所在区域。
import 'package:flutter/material.dart';class CustomVisibility extends StatelessWidget {@overrideWidget build(BuildContext context) {return Wrap(spacing: 10,children: <Widget>[_buildVisibility(true),_buildVisibility(false),],);}_buildVisibility(bool visible) {var box = Container(height: 30,width: 30,color: Colors.blue,);return Container(width: 150,height: 150 * 0.618,color: Colors.cyanAccent.withAlpha(33),child: Row(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[box,Visibility(visible: visible,child: Container(alignment: Alignment.center,height: 80 * 0.618,width: 80,color: Colors.red,child: Text("visible\ntrue",style: TextStyle(fontSize: 20),),)),box,],),);}}
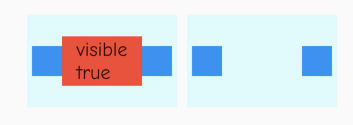
replacement可在隐藏时进行占位
【replacement】 : 隐藏时的占位组件 【Widget】
import 'package:flutter/material.dart';
class ReplacementVisibility extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
children: <Widget>[
_buildVisibility(true),
_buildVisibility(false),
],
);
}
_buildVisibility(bool visible) {
var box = Container(
height: 30,
width: 30,
color: Colors.blue,
);
return Container(
width: 150,
height: 150 * 0.618,
color: Colors.cyanAccent.withAlpha(33),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
box,
Visibility(
visible: visible,
replacement: Container(
alignment: Alignment.center,
height: 80 * 0.618,
width: 80,
),
child: Container(
alignment: Alignment.center,
height: 80 * 0.618,
width: 80,
color: Colors.red,
child: Text(
"visible\ntrue",
style: TextStyle(fontSize: 20),
),
)),
box,
],
),
);
}
}

