可容纳一个子组件,可将其进行装饰。核心属性为decoration,可设置边线、渐变、阴影、背景图等。
相关组件
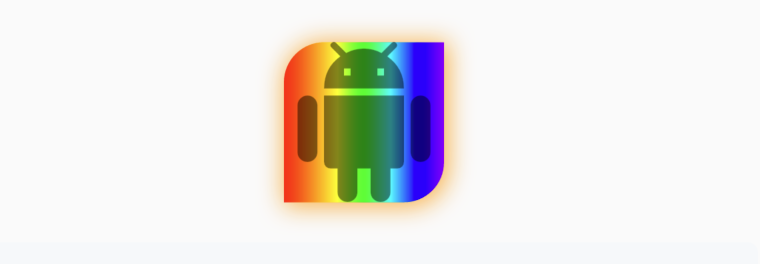
DecoratedBox基本使用
<br />【decoration】 : 装饰对象 【Decoration】<br />【position】 : 前景色(左)/后景色(右) 【DecorationPosition】<br />
import 'package:flutter/material.dart';
class BoxDecorationDemo extends StatelessWidget {
final rainbow = const <int>[
0xffff0000,
0xffFF7F00,
0xffFFFF00,
0xff00FF00,
0xff00FFFF,
0xff0000FF,
0xff8B00FF
];
@override
Widget build(BuildContext context) {
return DecoratedBox(
position: DecorationPosition.background,
decoration: BoxDecoration(
gradient: LinearGradient(
stops: <double>[0.0, 1 / 6, 2 / 6, 3 / 6, 4 / 6, 5 / 6, 1.0],
colors: rainbow.map((e) => Color(e)).toList()),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20), bottomRight: Radius.circular(20)),
boxShadow: [
const BoxShadow(
color: Colors.orangeAccent,
offset: Offset(1, 1),
blurRadius: 10,
spreadRadius: 1),
]),
child: Icon(
Icons.android,
size: 80,
color: Colors.black.withAlpha(123),
),
);
}
}
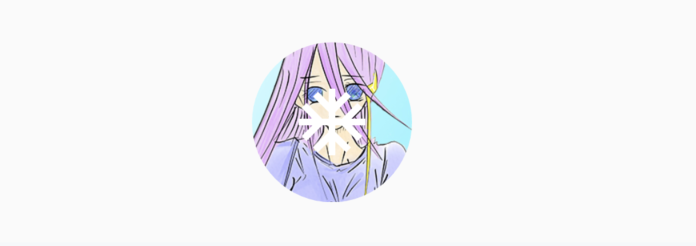
DecoratedBox形状和图片装饰
<br />【shape】 : 形状 【BoxShape】<br />【image】 : 背景图片 【DecorationImage】,<br />
import 'package:flutter/material.dart';
class ShapeImageDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DecoratedBox(
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.cover,
image: AssetImage(
'assets/images/wy_200x300.jpg',
))),
child: SizedBox(
height: 80,
width: 80,
child: Icon(
Icons.ac_unit,
color: Colors.white,
size: 40,
),
),
);
}
}
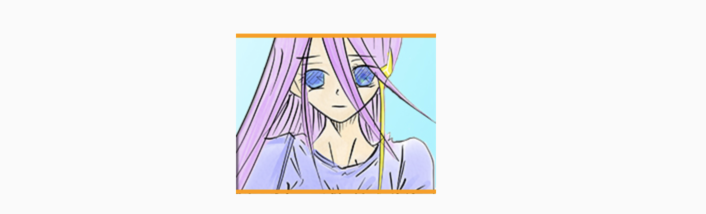
DecoratedBox边线装饰
【border】 : 边线 【BoxBorder】,
import 'package:flutter/material.dart';
class BorderDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DecoratedBox(
position: DecorationPosition.foreground,
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(color: Colors.orange, width: 2),
top: BorderSide(color: Colors.orange, width: 2)),
),
child: SizedBox(
height: 80,
width: 100,
child: Image.asset(
'assets/images/wy_200x300.jpg',
fit: BoxFit.cover,
),
),
);
}
}
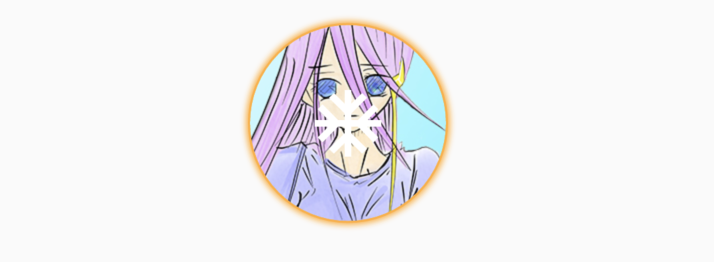
DecoratedBox形状装饰
通过ShapeDecoration对象可指定边线形状
import 'package:flutter/material.dart';
class ShapeDecorationDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DecoratedBox(
decoration: ShapeDecoration(
shadows: [
const BoxShadow(
color: Colors.orangeAccent,
offset: Offset(0, 0),
blurRadius: 2,
spreadRadius: 1),
],
image: DecorationImage(
fit: BoxFit.cover,
image: AssetImage(
'assets/images/wy_200x300.jpg',
)),
shape: CircleBorder(
side: BorderSide(width: 1.0, color: Colors.orangeAccent),
)),
child: SizedBox(
height: 100,
width: 100,
child: Icon(
Icons.ac_unit,
color: Colors.white,
size: 40,
),
),
);
}
}
DecoratedBox底线装饰
通过UnderlineTabIndicator对象可指定底线
import 'package:flutter/material.dart';
class UnderlineTabIndicatorDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DecoratedBox(
decoration: UnderlineTabIndicator(
insets: EdgeInsets.symmetric(horizontal: 5, vertical: -5),
borderSide: BorderSide(color: Colors.orange, width: 2)),
child: Icon(
Icons.ac_unit,
color: Colors.blue,
size: 40,
),
);
}
}
FlutterLogoDecoration装饰
通过FlutterLogoDecoration对象可指定Flutter图标装饰(并没有什么太大的作用)
import 'package:flutter/material.dart';
class FlutterLogoDecorationDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DecoratedBox(
decoration: FlutterLogoDecoration(
darkColor: Colors.orange,
lightColor: Colors.deepPurpleAccent,
style: FlutterLogoStyle.stacked),
child: SizedBox(
width: 100,
height: 100,
),
);
}
}

