范围滑块组件,支持两点拖动,获取之间的范围。可指定颜色、分段数及显示的标签,接收进度变化回调。
相关组件
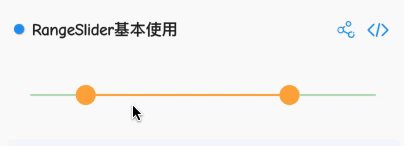
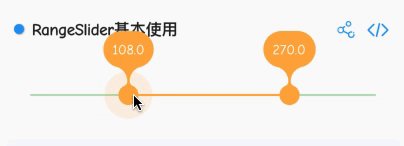
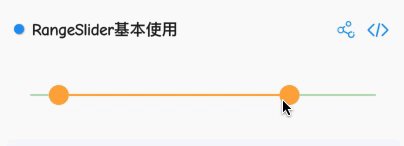
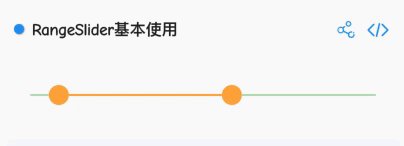
RangeSlider基本使用
<br />【values】 : 数值 【RangeValues】<br />【min】 : 最小值 【double】<br />【max】 : 最大值 【double】<br />【divisions】 : 分段数 【int】<br />【label】 : 提示气泡文字 【String】<br />【activeColor】 : 激活颜色 【Color】<br />【inactiveColor】 : 非激活颜色 【Color】<br />【onChangeStart】 : 开始滑动时监听 【Function(RangeValues)】<br />【onChangeEnd】 : 滑动结束时监听 【Function(RangeValues)】<br />【onChanged】 : 改变时回调 【Function(RangeValues)】<br />
import 'package:flutter/material.dart';
class CustomRangeSlider extends StatefulWidget {
@override
_CustomRangeSliderState createState() => _CustomRangeSliderState();
}
class _CustomRangeSliderState extends State<CustomRangeSlider> {
RangeValues _rangeValues = RangeValues(90, 270);
@override
Widget build(BuildContext context) {
return RangeSlider(
values: _rangeValues,
divisions: 180,
min: 0.0,
max: 360.0,
labels: RangeLabels("${_rangeValues.start.toStringAsFixed(1)}",
"${_rangeValues.end.toStringAsFixed(1)}"),
activeColor: Colors.orangeAccent,
inactiveColor: Colors.green.withAlpha(99),
onChangeStart: (value) {
print('开始滑动:$value');
},
onChangeEnd: (value) {
print('滑动结束:$value');
},
onChanged: (value) {
setState(() {
_rangeValues = value;
});
});
}
}

