能让子组件进行Align(对齐)动画,可指定时长和曲线,有动画结束事件。
相关组件
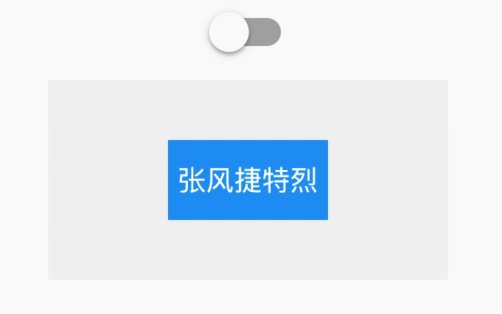
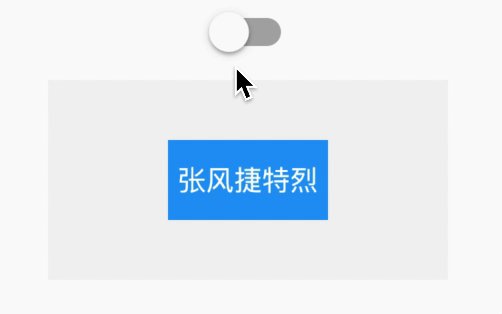
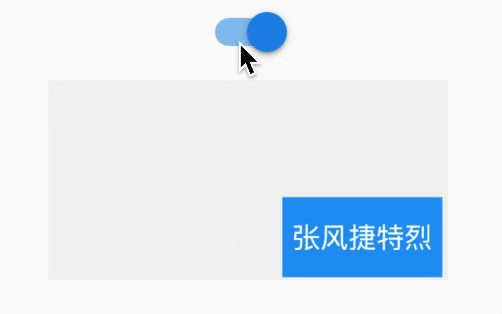
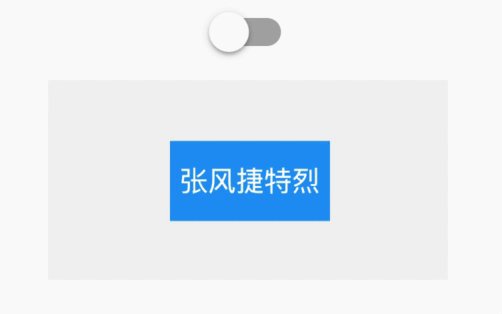
AnimatedAlign基本使用
<br />【child】 : 孩子组件 【Widget】<br />【duration】 : 动画时长 【Duration】<br />【onEnd】 : 动画结束回调 【Function()】<br />【alignment】 : 对齐方式 【AlignmentGeometry】<br />【curve】 : 动画曲线 【Duration】<br />【padding】 : 内边距 【EdgeInsetsGeometry】<br />
import 'package:flutter/material.dart';
class CustomAnimatedAlign extends StatefulWidget {
@override
_CustomAnimatedAlignState createState() => _CustomAnimatedAlignState();
}
class _CustomAnimatedAlignState extends State<CustomAnimatedAlign> {
final Alignment start = Alignment(0, 0);
final Alignment end = Alignment.bottomRight;
Alignment _alignment;
@override
void initState() {
_alignment = start;
super.initState();
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
_buildSwitch(),
Container(
color: Colors.grey.withAlpha(22),
width: 200,
height: 100,
child: AnimatedAlign(
duration: Duration(seconds: 1),
curve: Curves.fastOutSlowIn,
alignment: _alignment,
onEnd: () => print('End'),
child: Container(
height: 40,
width: 80,
alignment: Alignment.center,
color: Colors.blue,
child: Text(
'张风捷特烈',
style: TextStyle(color: Colors.white),
),
),
),
),
],
);
}
Widget _buildSwitch() => Switch(
value: _alignment == end,
onChanged: (v) {
setState(() {
_alignment = v ? end : start;
});
});
}

