可容纳一个子组件,并解除该组件的所有区域约束
相关组件
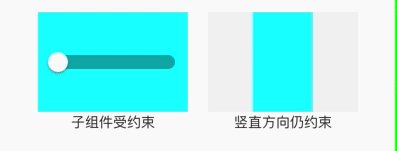
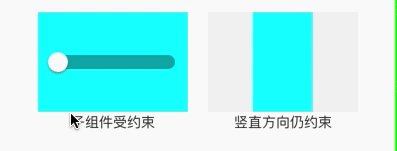
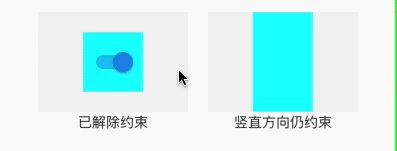
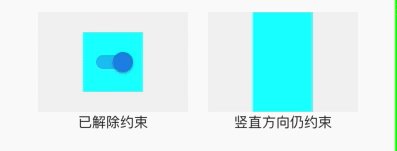
UnConstrainedBox基本使用
<br />【child】 : 孩子组件 【Widget】<br />【constrainedAxis】 : 仍受约束的轴*2 【Axis】<br />【alignment】 : 对齐方式 【AlignmentGeometry】<br />
import 'package:flutter/material.dart';
class CustomUnConstrainedBox extends StatefulWidget {
@override
_CustomUnConstrainedBoxState createState() => _CustomUnConstrainedBoxState();
}
class _CustomUnConstrainedBoxState extends State<CustomUnConstrainedBox> {
var _value = false;
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 20,
children: <Widget>[_buildUnconstrainedBox(), _buildConstrainedAxis()],
);
}
Widget _buildUnconstrainedBox() {
var child = Container(
color: Colors.cyanAccent,
width: 60,
height: 60,
child: Switch(
value: _value,
onChanged: (v) {
setState(() {
_value = v;
});
},
),
);
return Column(
children: <Widget>[
Container(
color: Colors.grey.withAlpha(22),
width: 150,
height: 100,
child: _value
? UnconstrainedBox(alignment: Alignment.center, child: child)
: child,
),
Text(_value ? "已解除约束" : "子组件受约束")
],
);
}
Widget _buildConstrainedAxis() {
return Column(
children: <Widget>[
Container(
color: Colors.grey.withAlpha(22),
width: 150,
height: 100,
child: UnconstrainedBox(
alignment: Alignment.center,
constrainedAxis: Axis.vertical,
child: Container(
color: Colors.cyanAccent,
width: 60,
height: 60,
)),
),
Text("竖直方向仍约束")
],
);
}
}

