一个点击条目,点击时可以弹出应用相关信息,可指定应用图标、应用名、应用版本号等信息和内部的子组件列表。
相关组件
AboutListTile基本使用
【icon】 : 左图标 【Widget】
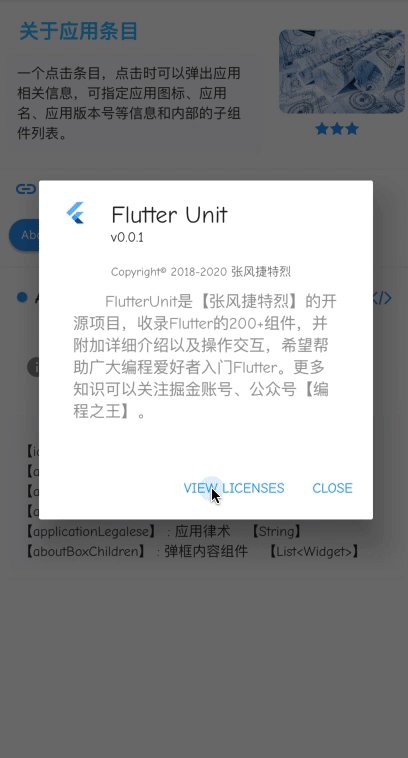
【applicationIcon】 : 左上图标 【Widget】
【applicationVersion】 : 版本号 【String】
【applicationName】 : 应用名 【String】
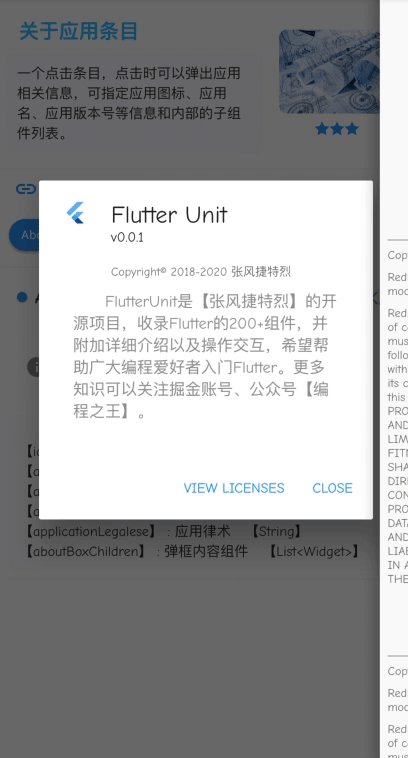
【applicationLegalese】 : 应用律术 【String】
【aboutBoxChildren】 : 弹框内容组件 【List
import 'package:flutter/material.dart';class AboutListTileDemo extends StatelessWidget {@overrideWidget build(BuildContext context) {return AboutListTile(icon: Icon(Icons.info),applicationIcon: FlutterLogo(),applicationName: 'Flutter Unit',applicationVersion: 'v0.0.1',applicationLegalese: 'Copyright© 2018-2020 张风捷特烈',aboutBoxChildren: [Padding(padding: const EdgeInsets.all(10.0),child: Text(' FlutterUnit是【张风捷特烈】的开源项目,''收录Flutter的200+组件,并附加详细介绍以及操作交互,''希望帮助广大编程爱好者入门Flutter。''更多知识可以关注掘金账号、公众号【编程之王】。',style: TextStyle(color: Color(0xff999999), fontSize: 16),textAlign: TextAlign.justify,),),],);}}

