可滑动和点击标签栏,通常用于AppBar的底部。可与TabBarView联用,实现滑页的效果。
相关组件
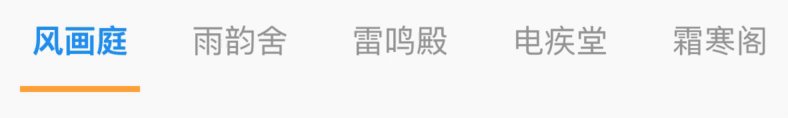
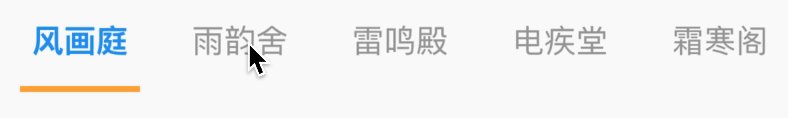
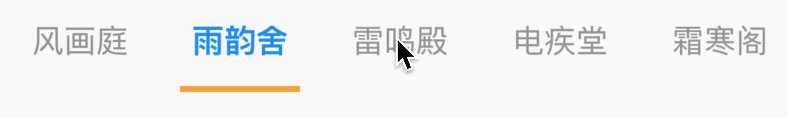
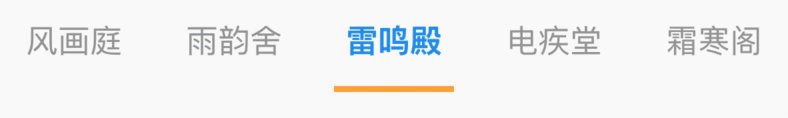
TabBar基本使用
<br />【controller】 : 控制器 【TabController】<br />【indicatorColor】 : 指示器颜色 【指示器颜色】<br />【indicatorWeight】 : 指示器高 【double】<br />【indicatorPadding】 : 指示器边距 【EdgeInsetsGeometry】<br />【labelStyle】 : 页签文字样式 【TextStyle】<br />【unselectedLabelStyle】 : 未选中文字样式 【TextStyle】<br />【isScrollable】 : 是否可滑动 【bool】<br />【onTap】 : 页签点击回调 【Function(int)】<br />【tabs】 : 标签组件 【List<Widget>】<br />
import 'package:flutter/material.dart';
class CustomTabBar extends StatefulWidget {
@override
_CustomTabBarState createState() => _CustomTabBarState();
}
class _CustomTabBarState extends State<CustomTabBar>
with SingleTickerProviderStateMixin {
final tabs = ['风画庭', '雨韵舍', '雷鸣殿', '电疾堂', '霜寒阁', '雪月楼'];
TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(vsync: this, length: tabs.length);
}
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return TabBar(
onTap: (tab) {
print(tab);
},
labelStyle: TextStyle(fontSize: 16, fontWeight: FontWeight.bold),
unselectedLabelStyle: TextStyle(fontSize: 16),
isScrollable: true,
controller: _tabController,
labelColor: Colors.blue,
indicatorWeight: 3,
indicatorPadding: EdgeInsets.symmetric(horizontal: 10),
unselectedLabelColor: Colors.grey,
indicatorColor: Colors.orangeAccent,
tabs: tabs.map((e) => Tab(text: e)).toList(),
);
}
}
通过修改源码可实现无水波纹
<br />详见:components/flutter/no_shadow_tab_bar.dart<br />
import 'package:flutter/material.dart';
import 'no_shadow_tab_bar.dart';
class NoShadowTabBarDemo extends StatefulWidget {
@override
_NSTabBarState createState() => _NSTabBarState();
}
class _NSTabBarState extends State<NoShadowTabBarDemo>
with SingleTickerProviderStateMixin {
final tabs = ['风画庭', '雨韵舍', '雷鸣殿', '电疾堂', '霜寒阁', '雪月楼'];
TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(vsync: this, length: tabs.length);
}
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return NoShadowTabBar(
onTap: (tab) {
print(tab);
},
labelStyle: TextStyle(fontSize: 16, fontWeight: FontWeight.bold),
unselectedLabelStyle: TextStyle(fontSize: 16),
isScrollable: true,
controller: _tabController,
labelColor: Colors.blue,
indicatorWeight: 3,
indicatorPadding: EdgeInsets.symmetric(horizontal: 10),
unselectedLabelColor: Colors.grey,
indicatorColor: Colors.orangeAccent,
tabs: tabs.map((e) => Tab(text: e)).toList(),
);
}
}

