和Chip组件类似的样式,集成了点击、删除、选择事件为一体。注意:点击事件和选择事件不能同时存在。
相关组件
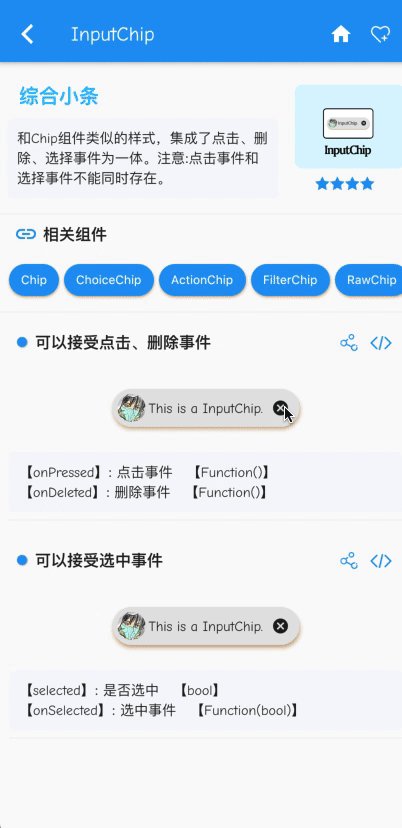
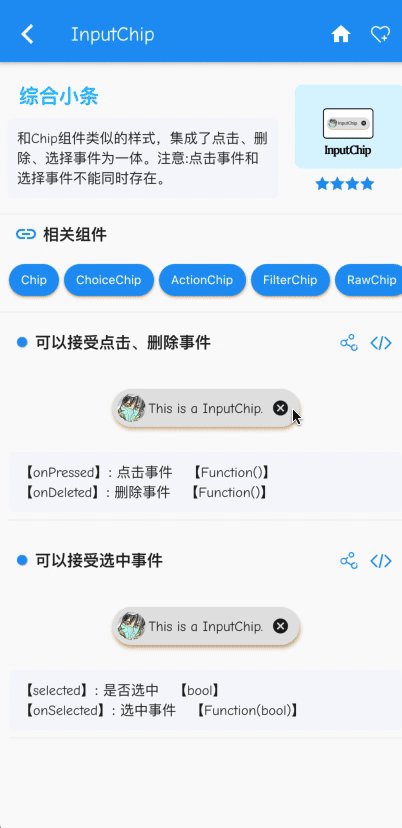
可以接受点击、删除事件
【onPressed】: 点击事件 【Function()】
【onDeleted】: 删除事件 【Function()】
import 'package:flutter/material.dart';class PressInputChip extends StatefulWidget {@override_PressInputChipState createState() => _PressInputChipState();}class _PressInputChipState extends State<PressInputChip> {bool _delete = false;@overrideWidget build(BuildContext context) {return InputChip(padding: EdgeInsets.all(5),labelPadding: EdgeInsets.all(3),label: Text(!_delete ?"This is a InputChip." :"You are clicked delete icon."),backgroundColor: Colors.grey.withAlpha(66),avatar: Image.asset("assets/images/icon_head.png"),selectedColor: Colors.orangeAccent.withAlpha(88),selectedShadowColor: Colors.blue,shadowColor: Colors.orangeAccent,elevation: 3,onPressed: () => Navigator.of(context).pushNamed('AboutMePage'),onDeleted: () => setState(() => _delete = !_delete));}}
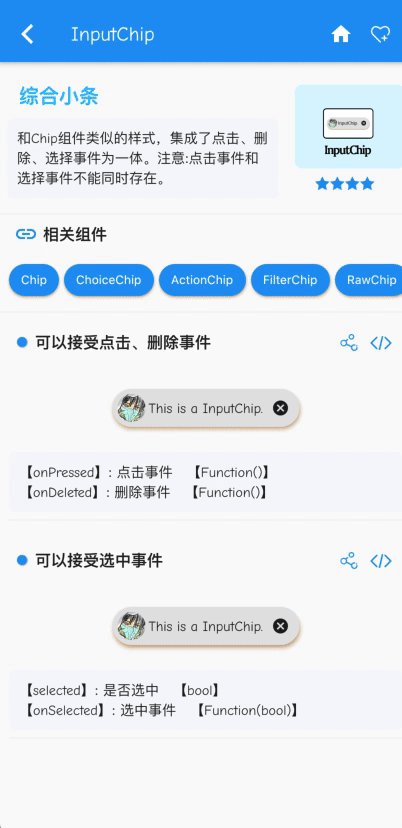
可以接受选中事件
【selected】: 是否选中 【bool】
【onSelected】: 选中事件 【Function(bool)】
import 'package:flutter/material.dart';
class SelectInputChip extends StatefulWidget {
@override
_SelectInputChipState createState() => _SelectInputChipState();
}
class _SelectInputChipState extends State<SelectInputChip> {
bool _select = false;
@override
Widget build(BuildContext context) {
return InputChip(
selected: _select,
padding: EdgeInsets.all(5),
labelPadding: EdgeInsets.all(3),
label: Text("This is a InputChip."),
backgroundColor: Colors.grey.withAlpha(66),
avatar: Image.asset("assets/images/icon_head.png"),
selectedColor: Colors.orangeAccent.withAlpha(88),
selectedShadowColor: Colors.blue,
shadowColor: Colors.orangeAccent,
elevation: 3,
onDeleted: () => Navigator.of(context).pushNamed('AboutMePage'),
onSelected: (bool value) {
setState(() {
_select = value;
});
print("onSelected");
},
);
}
}

