一个不影响子组件占位空间,不具有显示性的组件,存在的唯一价值是提供当前组件对应元素的上下文。
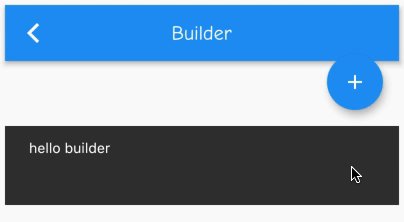
Builder的使用
【builder】 : 组件构造器 【WidgetBuilder】
同一个类中使用XXX.of(context)获取某类状态对象方法会存在上下文滞后的错误,使用Builder解决。
import 'package:flutter/material.dart';class BuilderDemo extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(height: 200,child: Scaffold(appBar: AppBar(title: Text('Builder'),),floatingActionButton: Builder(builder: (ctx) => FloatingActionButton(onPressed: () {Scaffold.of(ctx).showSnackBar(SnackBar(content: Text('hello builder')));},child: Icon(Icons.add),),),),);}}

