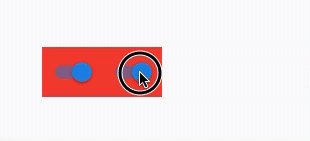
可容纳一个子组件,可更改其的消失与否。offstage属性为true表示隐藏。
相关组件
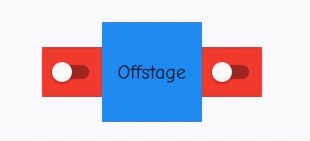
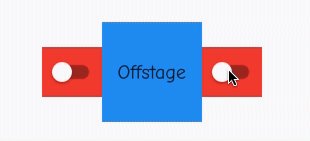
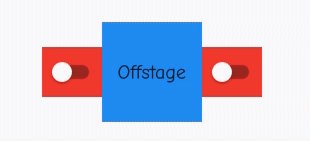
Offstage基本使用
<br />【child】 : 孩子组件 【Widget】<br />【offstage】 : 是否消失 【bool】<br />
import 'package:flutter/material.dart';
class CustomOffstage extends StatefulWidget {
@override
_CustomOffstageState createState() => _CustomOffstageState();
}
class _CustomOffstageState extends State<CustomOffstage> {
bool _off = false;
@override
Widget build(BuildContext context) {
var radBox = Container(
height: 50,
width: 60,
color: Colors.red,
child: Switch(
value: _off,
onChanged: (v) => setState(() => _off = v)),
);
return Container(
width: 250,
height: 200,
child: Row(
children: <Widget>[radBox, _buildOffStage(), radBox],
),
);
}
Widget _buildOffStage() => Offstage(
offstage: _off,
child: Container(
alignment: Alignment.center,
height: 100,
width: 100,
color: Colors.blue,
child: Text(
"Offstage",
style: TextStyle(fontSize: 20),
),
));
}

