实现了PreferredSizeWidget接口,可容纳一个子组件,设置优先尺寸,不会对其子组件施加任何约束。
相关组件
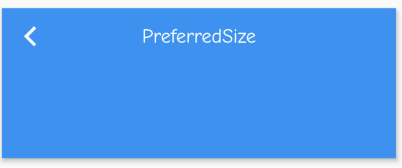
PreferredSize调整AppBar高度
【preferredSize】 : 尺寸 【Size】
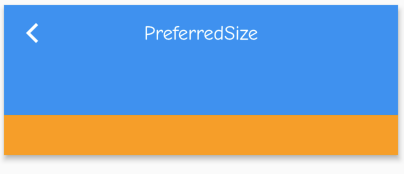
import 'package:flutter/material.dart';class AdapterPreferredSize extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(height: 200,child: Scaffold(appBar: PreferredSize(preferredSize: Size.fromHeight(150),child: AppBar(title: Text('PreferredSize'),bottom: PreferredSize(preferredSize: Size.fromHeight(40),child: Container(height: 40,color: Colors.orange,),),),),),);}}
PreferredSize的转化使用
【PreferredSize将普通组件转化为PreferredSizeWidget
import 'package:flutter/material.dart';
class AdapterPreferredSize extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 200,
child: Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(150),
child: AppBar(
title: Text('PreferredSize'),
bottom: PreferredSize(
preferredSize: Size.fromHeight(40),
child: Container(
height: 40,
color: Colors.orange,
),
),
),
),
),
);
}
}

