使一个组件具有滑动的效果,可指定滑动的方向、是否反向、滑动控制器等属性。
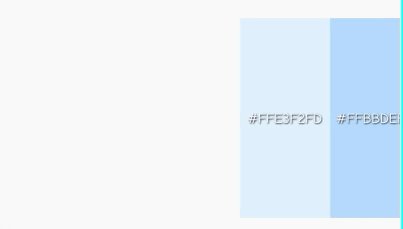
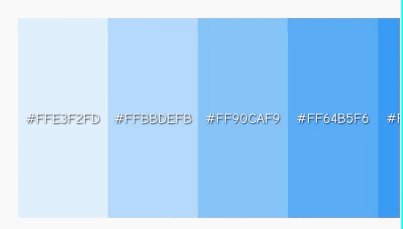
SingleChildScrollView基本使用
【child】 : 子组件 【Widget】
【padding】 : 点击事件 【EdgeInsetsGeometry】
import 'package:flutter/material.dart';class CustomSingleChildScrollView extends StatelessWidget {final data = <Color>[Colors.blue[50],Colors.blue[100],Colors.blue[200],Colors.blue[300],Colors.blue[400],Colors.blue[500],Colors.blue[600],Colors.blue[700],Colors.blue[800],Colors.blue[900],];@overrideWidget build(BuildContext context) {return Container(height: 200,child: SingleChildScrollView(padding: EdgeInsets.symmetric(horizontal: 10),child: Column(children: data.map((color) => Container(alignment: Alignment.center,height: 50,color: color,child: Text(colorString(color),style: TextStyle(color: Colors.white, shadows: [Shadow(color: Colors.black,offset: Offset(.5, .5),blurRadius: 2)]),),)).toList(),),),);}String colorString(Color color) =>"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";}
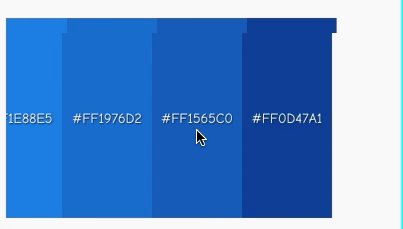
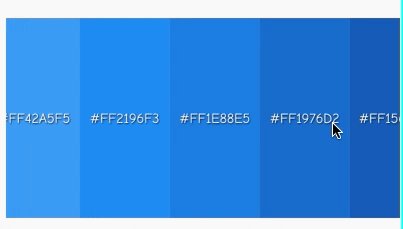
SingleChildScrollView滑动方向
【scrollDirection】 : 滑动方向 【Axis】
【reverse】 : 是否反向 【Axis】
import 'package:flutter/material.dart';
class DirectionSingleChildScrollView extends StatelessWidget {
final data = <Color>[
Colors.blue[50],
Colors.blue[100],
Colors.blue[200],
Colors.blue[300],
Colors.blue[400],
Colors.blue[500],
Colors.blue[600],
Colors.blue[700],
Colors.blue[800],
Colors.blue[900],
];
@override
Widget build(BuildContext context) {
return Container(
height: 200,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
reverse: true,
padding: EdgeInsets.symmetric(horizontal: 10),
child: Row(
children: data
.map((color) => Container(
alignment: Alignment.center,
width: 90,
color: color,
child: Text(
colorString(color),
style: TextStyle(color: Colors.white, shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2)
]),
),
))
.toList(),
),
),
);
}
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
}

