Row和Column的父类,Flutter中最强大的布局方式。可容纳多个组件,可与Spacer、Expanded、Flexible组件联用进行灵活布局
相关组件
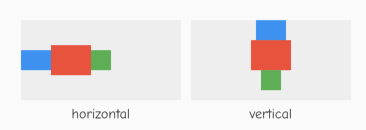
Flex的排布方向
<br />【children】 : 组件列表 【List<Widget>】<br />【direction】 : 方向 【Axis】<br />
import 'package:flutter/material.dart';
class DirectionFlex extends StatelessWidget {
final redBox= Container(
color: Colors.red,
height: 30,
width: 40,
);
final blueBox= Container(
color: Colors.blue,
height: 20,
width: 30,
);
final greenBox= Container(
color: Colors.green,
height: 20,
width: 20,
);
@override
Widget build(BuildContext context) {
return Wrap(
children: Axis.values
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 160,
height: 80,
color: Colors.grey.withAlpha(33),
child: _buildItem(mode)),
Text(mode.toString().split('.')[1])
]))
.toList());
}
_buildItem(mode) => Flex(
direction: mode,
children: <Widget>[
blueBox, redBox, greenBox
],
);
}
Flex主轴对齐方式
<br />【mainAxisAlignment】 : 主轴对齐 【MainAxisAlignment】<br />
import 'package:flutter/material.dart';
class MainAxisAlignmentFlex extends StatelessWidget {
final redBox= Container(
color: Colors.red,
height: 30,
width: 40,
);
final blueBox= Container(
color: Colors.blue,
height: 20,
width: 30,
);
final greenBox= Container(
color: Colors.green,
height: 20,
width: 20,
);
@override
Widget build(BuildContext context) {
return Wrap(
runSpacing: 5,
children: MainAxisAlignment.values
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 160,
height: 80,
color: Colors.grey.withAlpha(33),
child: _buildItem(mode)),
Text(mode.toString().split('.')[1])
]))
.toList());
}
_buildItem(mode) => Flex(
direction: Axis.horizontal,
mainAxisAlignment: mode,
children: <Widget>[
blueBox, redBox, greenBox
],
);
}
Flex交叉轴对齐方式
<br />【crossAxisAlignment】 : 交叉轴对齐 【CrossAxisAlignment】<br />
import 'package:flutter/material.dart';
class CrossAxisAlignmentFlex extends StatelessWidget {
final redBox= Container(
color: Colors.red,
height: 30,
width: 40,
);
final blueBox= Container(
color: Colors.blue,
height: 20,
width: 30,
);
final greenBox= Container(
color: Colors.green,
height: 20,
width: 20,
);
@override
Widget build(BuildContext context) {
return Wrap(
runSpacing: 5,
children: CrossAxisAlignment.values
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 160,
height: 80,
color: Colors.grey.withAlpha(33),
child: _buildItem(mode)),
Text(mode.toString().split('.')[1])
]))
.toList());
}
_buildItem(mode) => Flex(
direction: Axis.horizontal,
crossAxisAlignment: mode,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
blueBox, redBox, greenBox
],
);
}
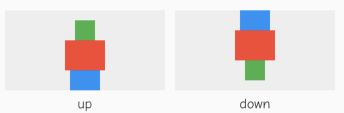
Flex垂直方向顺序
<br />【verticalDirection】 : 垂直方向顺序 【VerticalDirection】<br />
import 'package:flutter/material.dart';
class VerticalDirectionFlex extends StatelessWidget {
final redBox= Container(
color: Colors.red,
height: 30,
width: 40,
);
final blueBox= Container(
color: Colors.blue,
height: 20,
width: 30,
);
final greenBox= Container(
color: Colors.green,
height: 20,
width: 20,
);
@override
Widget build(BuildContext context) {
return Wrap(
runSpacing: 5,
children: VerticalDirection.values
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 160,
height: 80,
color: Colors.grey.withAlpha(33),
child: _buildItem(mode)),
Text(mode.toString().split('.')[1])
]))
.toList());
}
_buildItem(mode) => Flex(
direction: Axis.vertical,
verticalDirection: mode,
children: <Widget>[
blueBox, redBox, greenBox
],
);
}
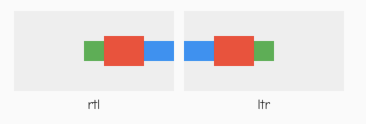
Flex水平方向顺序
<br />【textDirection】 : 水平方向顺序 【TextDirection】<br />
import 'package:flutter/material.dart';
class TextDirectionFlex extends StatelessWidget {
final redBox= Container(
color: Colors.red,
height: 30,
width: 40,
);
final blueBox= Container(
color: Colors.blue,
height: 20,
width: 30,
);
final greenBox= Container(
color: Colors.green,
height: 20,
width: 20,
);
@override
Widget build(BuildContext context) {
return Wrap(
runSpacing: 5,
children: TextDirection.values
.map((mode) => Column(children: <Widget>[
Container(
margin: EdgeInsets.all(5),
width: 160,
height: 80,
color: Colors.grey.withAlpha(33),
child: _buildItem(mode)),
Text(mode.toString().split('.')[1])
]))
.toList());
}
_buildItem(mode) => Flex(
direction: Axis.horizontal,
textDirection: mode,
children: <Widget>[
blueBox, redBox, greenBox
],
);
}

