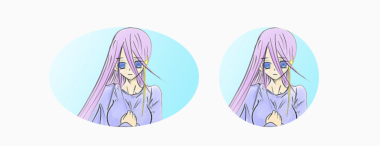
可容纳一个子组件,并将其以宽高为长轴和短轴进行椭圆裁切。
相关组件
ClipOval基本使用
<br />【child】 : 子组件 【Widget】<br />【clipBehavior】 : 裁剪行为 【Clip】<br />【clipper】 : 裁剪器 【CustomClipper<RRect>】<br />
import 'package:flutter/material.dart';
class CustomClipOval extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 20,
children: <Widget>[
ClipOval(
child: Image.asset(
"assets/images/wy_300x200.jpg",
width: 150,
height: 100,
),
),
ClipOval(
child: Image.asset(
"assets/images/wy_300x200.jpg",
width: 100,
height: 100,
fit: BoxFit.cover,
),
),
],
);
}
}

