可容纳一个子组件,将其透明度变为opacity值, opacity在0~1之间。
相关组件
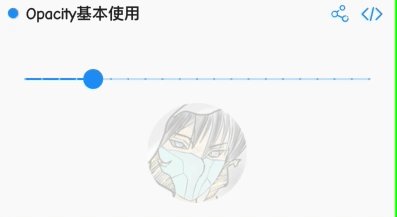
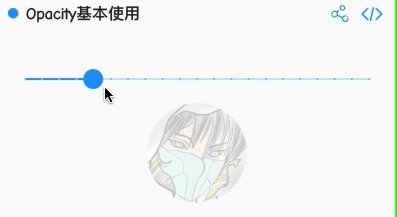
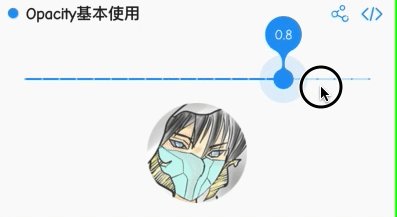
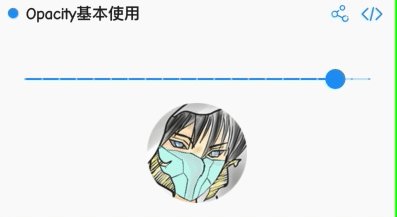
Opacity基本使用
<br />【child】 : 孩子组件 【Widget】<br />【opacity】 : 透明度0~1 【double】<br />
import 'package:flutter/material.dart';
class CustomOpacity extends StatefulWidget {
@override
_CustomOpacityState createState() => _CustomOpacityState();
}
class _CustomOpacityState extends State<CustomOpacity> {
var _opacity = 0.2;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[_buildSlider(), _buildOpacity()],
);
}
// 创建Opacity
Widget _buildOpacity() => Opacity(
opacity: _opacity,
child: Image.asset(// 图片
'assets/images/icon_head.png',
width: 100,
),
);
Widget _buildSlider() => Slider(
divisions: 20,
label: _opacity.toString(),
value: _opacity,
onChanged: (v) => setState(() => _opacity = v));
}

