可容纳一个组件,在其上绘制网格。可指定颜色、线宽、间距等属性。
GridPage基础属性
【child】: 子组件 【Widget】
【color】: 颜色 【Color】
【interval】: 小块边长 【double】
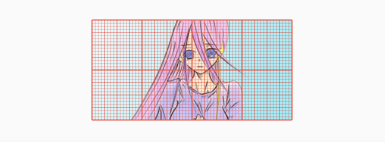
import 'package:flutter/material.dart';class CustomGridPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(width: 200,height: 100,child: GridPaper(color: Colors.red,interval: 50,child: Image.asset("assets/images/wy_300x200.jpg",fit: BoxFit.cover,)));}}
GridPage再分割
【child】: 子组件 【Widget】
【color】: 颜色 【Color】
【subdivisions】: 小块中子块个数 【int】
【divisions】: 小块中子块的分割数 【int】
import 'package:flutter/material.dart';
class DivisionsGridPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 200,
height: 100,
child: GridPaper(
color: Colors.red,
interval: 50,
divisions: 4,
subdivisions: 4,
child: Image.asset(
"assets/images/wy_300x200.jpg",
fit: BoxFit.cover,
)));
}
}

