一个华丽的iOS风格按钮弹出框,长按时会以动画的形式弹出菜单面板,通常和CupertinoContextMenuAction联用。
相关组件
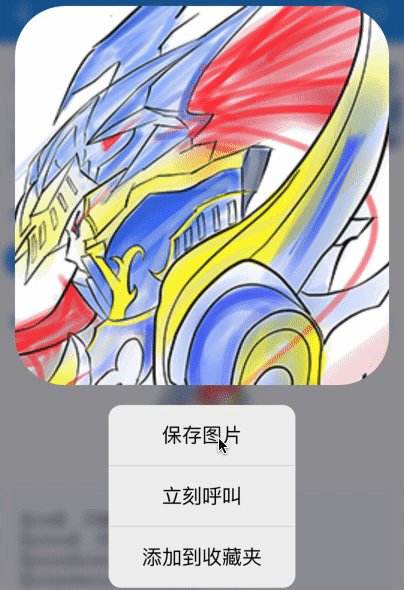
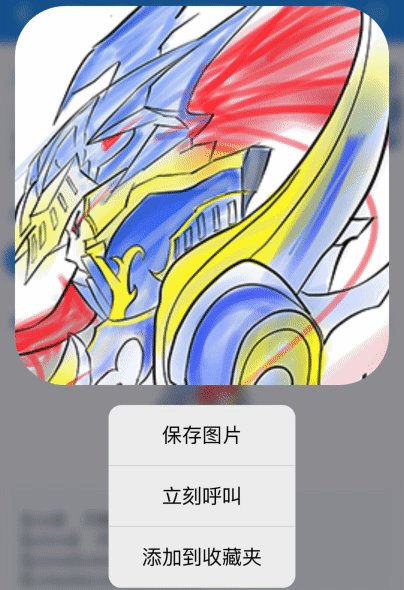
CupertinoContextMenu基本使用
<br />【child】 : 子组件 【Widget】<br />【actions】 : 行为组件集 【List<Widget>】<br />【previewBuilder】 : 动画构造器 【ContextMenuPreviewBuilder】<br />
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class CustomCupertinoContextMenu extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: _buildCupertinoContextMenu(context),
);
}
final info= ['保存图片','立刻呼叫','添加到收藏夹'];
Widget _buildCupertinoContextMenu(context) => Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/sabar_bar.jpg'),
fit: BoxFit.cover),
borderRadius: BorderRadius.all(Radius.circular(50))),
width: 100,
height: 100,
child: CupertinoContextMenu(
child: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/sabar_bar.jpg'),
fit: BoxFit.cover),
borderRadius: BorderRadius.all(Radius.circular(50))),
),
actions: info.map((e)=>CupertinoContextMenuAction(
child: Center(child: Text(e)),
onPressed: () => Navigator.pop(context),
)).toList())
);
}

