和Chip组件类似的样式,有一些点击的属性。可以指定点击时的阴影深、点击事件。
相关组件
Chip ChoiceChip InputChip FilterChip RawChip
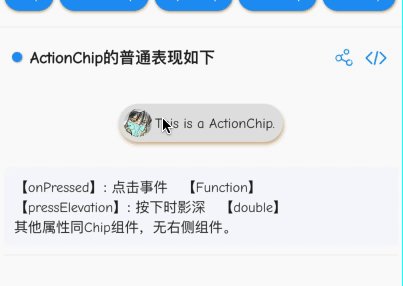
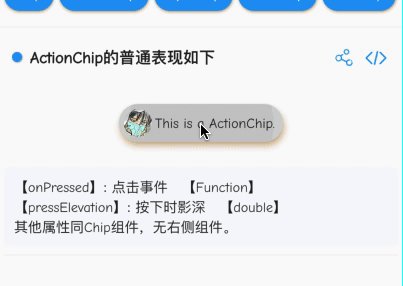
ActionChip的普通表现如下
【onPressed】: 点击事件 【Function】
【pressElevation】: 按下时影深 【double】
其他属性同Chip组件,无右侧组件。
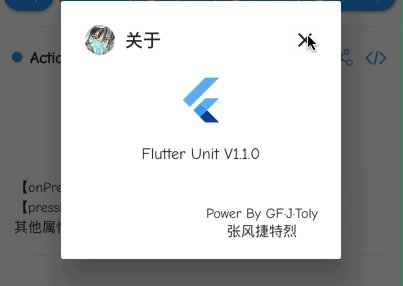
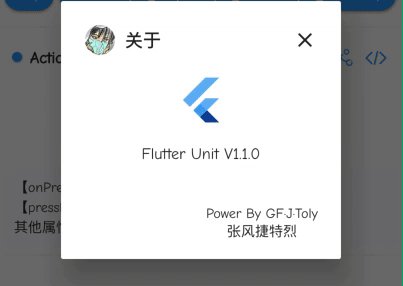
import 'package:flutter/material.dart';import '../../../dialogs/dialog_about.dart';class CustomActionChip extends StatelessWidget {@overrideWidget build(BuildContext context) {return ActionChip(padding: EdgeInsets.all(5),labelPadding: EdgeInsets.all(3),label: Text("This is a ActionChip."),backgroundColor: Colors.grey.withAlpha(66),avatar: Image.asset("assets/images/icon_head.png"),shadowColor: Colors.orangeAccent,elevation: 3,pressElevation: 5,onPressed: ()=> DialogAbout.show(context),);}}

