iOS风格的弹出选择结构,可放多的按钮,一般与CupertinoActionSheetAction联用。
相关组件
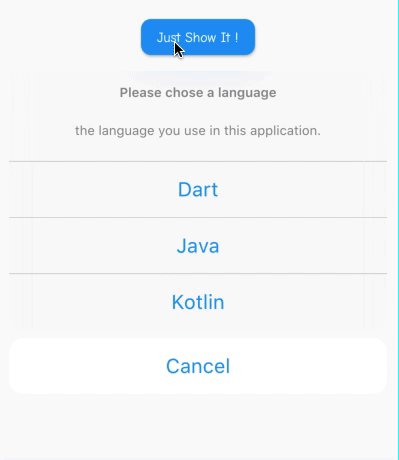
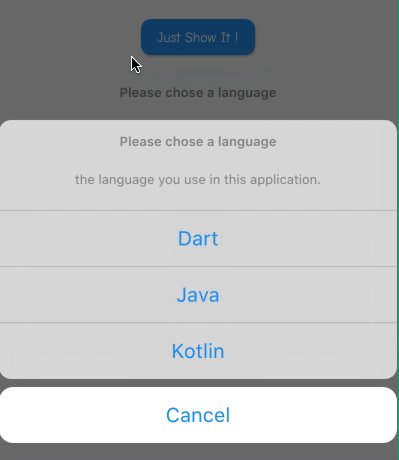
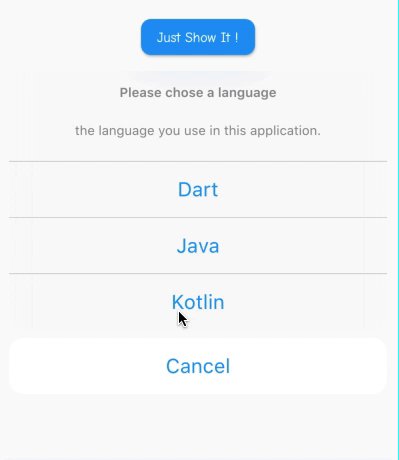
CupertinoActionSheet基本使用
【title】 : 第一行组件 【Widget】
【message】 : 第二行组件 【Widget】
【cancelButton】 : 取消按钮处组件 【Widget】
【actions】 : 中间组件列表 【List
import 'package:flutter/cupertino.dart';import 'package:flutter/material.dart';class CustomCupertinoActionSheet extends StatelessWidget {@overrideWidget build(BuildContext context) {return Column(mainAxisSize: MainAxisSize.min,children: <Widget>[_buildRaisedButton(context),_buildCupertinoActionSheet(context),],);}Widget _buildCupertinoActionSheet(BuildContext context) =>Container(alignment: Alignment.bottomCenter,child: CupertinoActionSheet(title: Text("Please chose a language"),message: Text('the language you use in this application.'),cancelButton: CupertinoActionSheetAction(onPressed: () => Navigator.pop(context), child: Text("Cancel")),actions: <Widget>[CupertinoActionSheetAction(onPressed: () => Navigator.pop(context), child: Text('Dart')),CupertinoActionSheetAction(onPressed: () => Navigator.pop(context), child: Text('Java')),CupertinoActionSheetAction(onPressed: () => Navigator.pop(context), child: Text('Kotlin')),],),);Widget _buildRaisedButton(BuildContext context) => RaisedButton(shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(10))),color: Colors.blue,onPressed: () => showDialog(context: context,builder: (ctx) => _buildCupertinoActionSheet(context)),child: Text('Just Show It !',style: TextStyle(color: Colors.white),),);}

