可以容纳一个普通的组件,并将其转化成Sliver家族组件的适配器。
相关组件
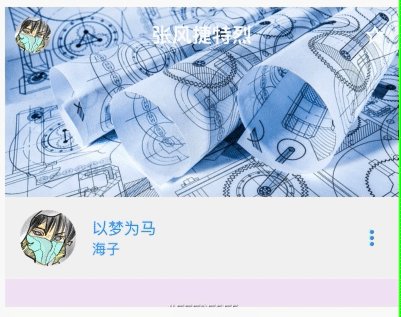
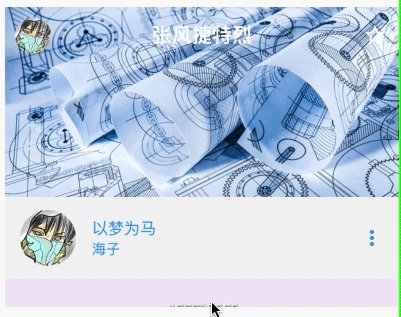
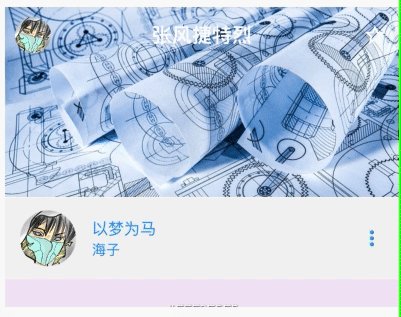
SliverToBoxAdapter基本使用
<br />【child】 : 子组件 【Widget】<br />
import 'package:flutter/material.dart';
class SliverToBoxAdapterDemo extends StatelessWidget {
final data = <Color>[
Colors.purple[50],
Colors.purple[100],
Colors.purple[200],
Colors.purple[300],
Colors.purple[400],
Colors.purple[500],
Colors.purple[600],
Colors.purple[700],
Colors.purple[800],
Colors.purple[900],
];
@override
Widget build(BuildContext context) {
return Container(
height: 300,
child: CustomScrollView(
slivers: <Widget>[
_buildSliverAppBar(),
_buildCommonWidget(),
_buildSliverList()
],
),
);
}
Widget _buildCommonWidget() => SliverToBoxAdapter(
child: Container(
padding: EdgeInsets.symmetric(horizontal: 10),
color: Colors.grey.withAlpha(22),
child: ListTile(
leading: Image.asset("assets/images/icon_head.png"),
title: Text("以梦为马"),
subtitle: Text("海子"),
selected: true,
contentPadding: EdgeInsets.all(5),
trailing: Icon(Icons.more_vert),
),
),
);
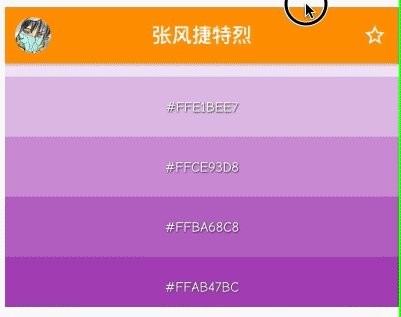
Widget _buildSliverList() => SliverList(
delegate: SliverChildBuilderDelegate(
(_, int index) => Container(
alignment: Alignment.center,
width: 100,
height: 60,
color: data[index],
child: Text(
colorString(data[index]),
style: TextStyle(color: Colors.white, shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2)
]),
),
),
childCount: data.length),
);
Widget _buildSliverAppBar() {
return SliverAppBar(
expandedHeight: 190.0,
leading: _buildLeading(),
title: Text('张风捷特烈'),
actions: _buildActions(),
elevation: 2,
pinned: true,
backgroundColor: Colors.orange,
flexibleSpace: FlexibleSpaceBar(
//伸展处布局
titlePadding: EdgeInsets.only(left: 55, bottom: 15), //标题边距
collapseMode: CollapseMode.parallax, //视差效果
background: Image.asset(
"assets/images/caver.jpeg",
fit: BoxFit.cover,
),
),
);
}
Widget _buildLeading() => Container(
margin: EdgeInsets.all(10),
child: Image.asset('assets/images/icon_head.png'));
List<Widget> _buildActions() => <Widget>[
IconButton(
onPressed: () {},
icon: Icon(
Icons.star_border,
color: Colors.white,
),
)
];
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
}

