列表显示的领军人物,容纳多个子组件,可以通过builder、speared、custom等构造。有内边距,是否反向、滑动控制器等属性。
相关组件
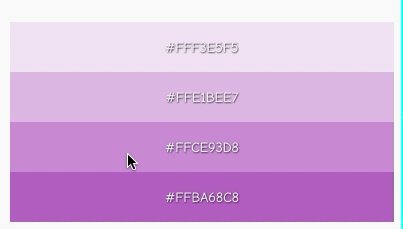
ListView基本使用
【children】 : 子组件列表 【List
【padding】 : 点击事件 【EdgeInsetsGeometry】
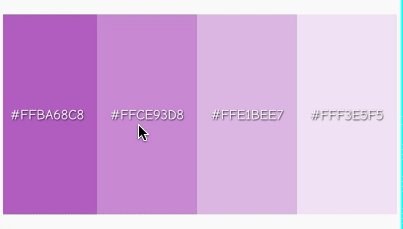
import 'package:flutter/material.dart';class CustomListView extends StatelessWidget {final data = <Color>[Colors.purple[50],Colors.purple[100],Colors.purple[200],Colors.purple[300],Colors.purple[400],Colors.purple[500],Colors.purple[600],Colors.purple[700],Colors.purple[800],Colors.purple[900],];@overrideWidget build(BuildContext context) {return Container(height: 200,child: ListView(padding: EdgeInsets.symmetric(horizontal: 5),children: data.map((color) => Container(alignment: Alignment.center,width: 100,height: 50,color: color,child: Text(colorString(color),style: TextStyle(color: Colors.white, shadows: [Shadow(color: Colors.black,offset: Offset(.5, .5),blurRadius: 2)]),),)).toList(),),);}String colorString(Color color) =>"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";}
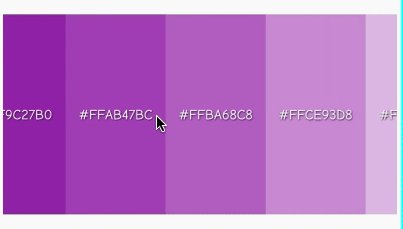
ListView横向滑动
【scrollDirection】 : 滑动方向 【Axis】
【reverse】 : 是否反向滑动 【bool】
【shrinkWrap】 : 无边界时是否包裹 【bool】
import 'package:flutter/material.dart';
class HorizontalListView extends StatelessWidget {
final data = <Color>[
Colors.purple[50],
Colors.purple[100],
Colors.purple[200],
Colors.purple[300],
Colors.purple[400],
Colors.purple[500],
Colors.purple[600],
Colors.purple[700],
Colors.purple[800],
Colors.purple[900],
];
@override
Widget build(BuildContext context) {
return Container(
height: 200,
child: ListView(
reverse: true,
shrinkWrap: true,
scrollDirection: Axis.horizontal,
children: data
.map((color) => Container(
alignment: Alignment.center,
width: 100,
height: 50,
color: color,
child: Text(
colorString(color),
style: TextStyle(color: Colors.white, shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2)
]),
),
))
.toList(),
),
);
}
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
}
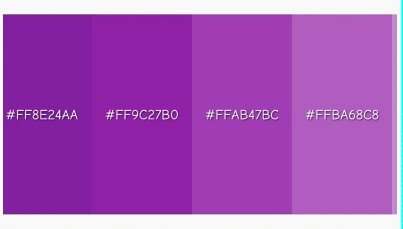
ListView.separated构造
【separatorBuilder】 : 条目构造器 【IndexedWidgetBuilder】
import 'package:flutter/material.dart';
class SeparatedListView extends StatelessWidget {
final data = <Color>[
Colors.purple[50],
Colors.purple[100],
Colors.purple[200],
Colors.purple[300],
Colors.purple[400],
Colors.purple[500],
Colors.purple[600],
Colors.purple[700],
Colors.purple[800],
Colors.purple[900],
];
@override
Widget build(BuildContext context) {
return Container(
height: 200,
child: ListView.separated(
separatorBuilder: (context, index) => Divider(
thickness: 1,
height: 1,
color: Colors.orange,
),
itemCount: data.length,
itemBuilder: (context, index) => _buildItem(data[index]),
),
);
}
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
Widget _buildItem(Color color) => Container(
alignment: Alignment.center,
width: 100,
height: 50,
color: color,
child: Text(
colorString(color),
style: TextStyle(color: Colors.white, shadows: [
Shadow(color: Colors.black, offset: Offset(.5, .5), blurRadius: 2)
]),
),
);
}
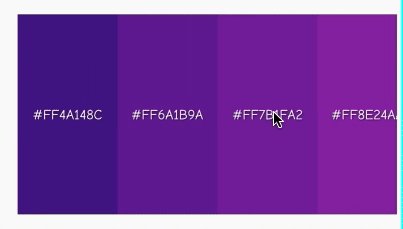
ListView.builder构造
【itemCount】 : 条目个数 【int】
【itemBuilder】 : 条目构造器 【IndexedWidgetBuilder】
import 'package:flutter/material.dart';
class BuilderListView extends StatelessWidget {
final data = <Color>[
Colors.purple[50],
Colors.purple[100],
Colors.purple[200],
Colors.purple[300],
Colors.purple[400],
Colors.purple[500],
Colors.purple[600],
Colors.purple[700],
Colors.purple[800],
Colors.purple[900],
];
@override
Widget build(BuildContext context) {
return Container(
height: 200,
child: ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) => _buildItem(data[index]),
),
);
}
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
Widget _buildItem(Color color) => Container(
alignment: Alignment.center,
width: 100,
height: 50,
color: color,
child: Text(
colorString(color),
style: TextStyle(color: Colors.white, shadows: [
Shadow(color: Colors.black, offset: Offset(.5, .5), blurRadius: 2)
]),
),
);
}

