基于RawMaterialButton实现的通用Material按钮。可盛放一个子组件,能定义颜色、形状等表现,可接收点击和长按事件。
相关组件
FlatButton RaisedButton OutlineButton RawMaterialButton ButtonTheme
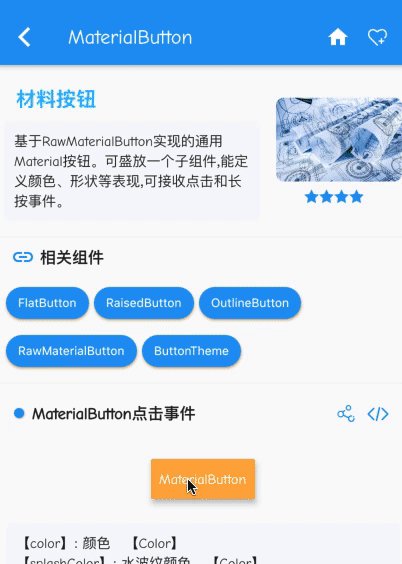
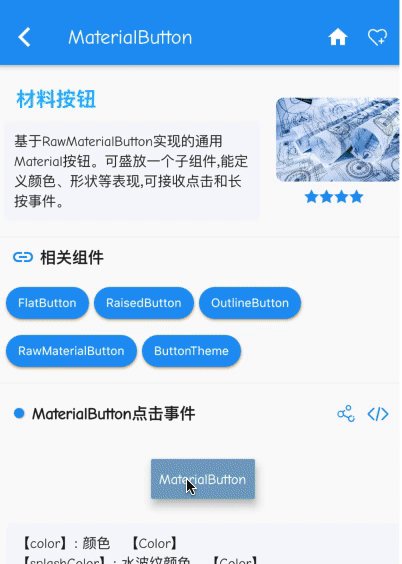
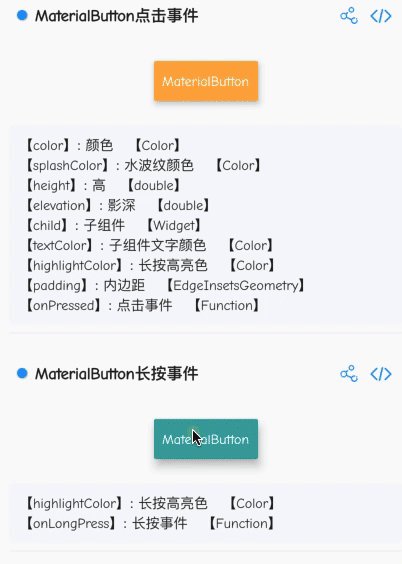
MaterialButton点击事件
【color】: 颜色 【Color】
【splashColor】: 水波纹颜色 【Color】
【height】: 高 【double】
【elevation】: 影深 【double】
【child】: 子组件 【Widget】
【textColor】: 子组件文字颜色 【Color】
【highlightColor】: 长按高亮色 【Color】
【padding】: 内边距 【EdgeInsetsGeometry】
【onPressed】: 点击事件 【Function】
import 'package:flutter/material.dart';class CustomMaterialButton extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialButton(height: 40,elevation: 5,color: Colors.orangeAccent,textColor: Colors.white,splashColor: Colors.blue,padding: EdgeInsets.all(8),child: Text("MaterialButton"),onPressed: () => Navigator.of(context).pushNamed('AboutMePage'));}}
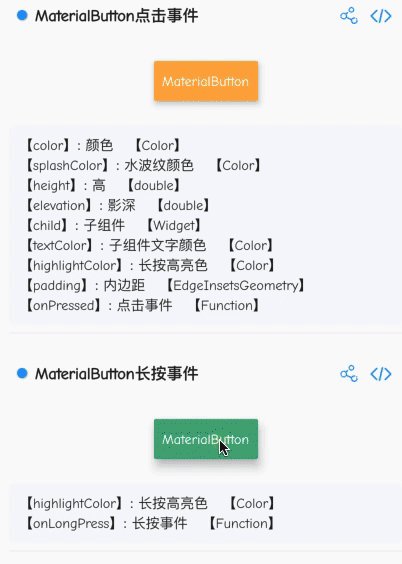
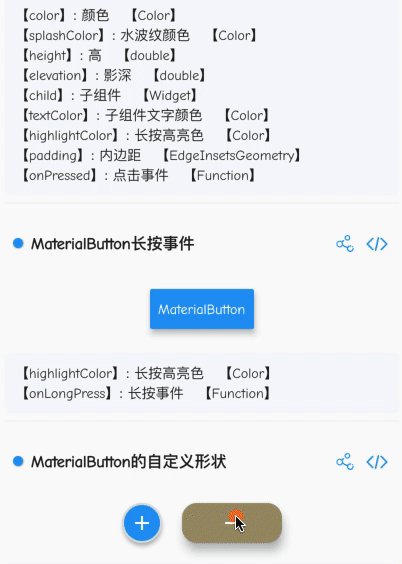
MaterialButton长按事件
【highlightColor】: 长按高亮色 【Color】
【onLongPress】: 长按事件 【Function】
import 'package:flutter/material.dart';
class LongPressMaterialButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialButton(
height: 40,
elevation: 5,
color: Colors.blue,
highlightColor: Colors.green,
textColor: Colors.white,
padding: EdgeInsets.all(8),
child: Text("MaterialButton"),
onLongPress: () => Navigator.of(context).pushNamed('AboutMePage'),
onPressed: () => Navigator.of(context).pushNamed('AboutMePage'));
}
}
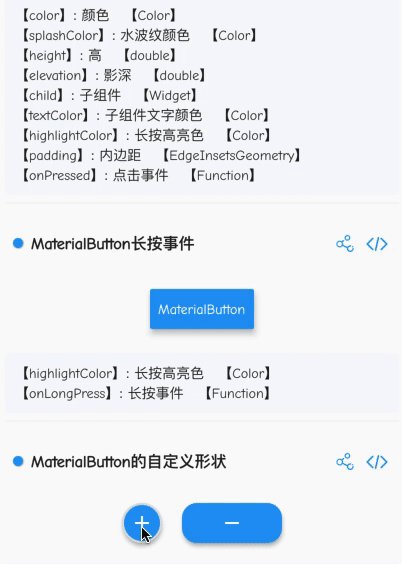
MaterialButton的自定义形状
【shape】: 形状 【ShapeBorder】
import 'package:flutter/material.dart';
class ShapeMaterialButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 20,
children: <Widget>[
Container(
width: 40,
height: 40,
child: MaterialButton(
padding: EdgeInsets.all(0),
textColor: Color(0xffFfffff),
elevation: 3,
color: Colors.blue,
highlightColor: Color(0xffF88B0A),
splashColor: Colors.red,
child: Icon(
Icons.add,
color: Colors.white,
),
shape: CircleBorder(
side: BorderSide(width: 2.0, color: Color(0xFFFFDFDFDF)),
),
onLongPress: () => Navigator.of(context).pushNamed('AboutMePage'),
onPressed: () => Navigator.of(context).pushNamed('AboutMePage')),
),
Container(
width: 100,
height: 40,
child: MaterialButton(
padding: EdgeInsets.all(0),
textColor: Color(0xffFfffff),
elevation: 3,
color: Colors.blue,
highlightColor: Color(0xffF88B0A),
splashColor: Colors.red,
child: Icon(
Icons.remove,
color: Colors.white,
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(15))),
onLongPress: () => Navigator.of(context).pushNamed('AboutMePage'),
onPressed: () => Navigator.of(context).pushNamed('AboutMePage')),
),
],
);
}
}

