复选框组件,常用于配置的切换,可指定颜色,接收状态变化回调,也可指定三态。
相关组件
CheckboxListTile
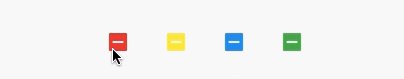
Checkbox基础用法
<br />【value】 : 是否选中 【double】<br />【checkColor】: 选中时✔️gou颜色 【Color】<br />【activeColor】: 选中时框内颜色 【Color】<br />【onChanged】: 状态改变事件 【Function(bool)】,<br />
import 'package:flutter/material.dart';
class CustomCheckbox extends StatefulWidget {
@override
_CustomCheckboxState createState() => _CustomCheckboxState();
}
class _CustomCheckboxState extends State<CustomCheckbox> {
bool _checked = false;
final colors = [Colors.red, Colors.yellow, Colors.blue, Colors.green];
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
children: colors
.map((e) =>
Checkbox(
value: _checked,
checkColor: Colors.white,
activeColor: e,
onChanged: (v) =>
setState(() => _checked = v)))
.toList(),
);
}
}
Checkbox的三态
<br />【tristate】 : 是否是三态 【double】<br /> onChanged时,<br />
import 'package:flutter/material.dart';
class TristateCheckBok extends StatefulWidget {
@override
_TristateCheckBokState createState() => _TristateCheckBokState();
}
class _TristateCheckBokState extends State<TristateCheckBok> {
bool _checked = false;
final colors = [Colors.red, Colors.yellow, Colors.blue, Colors.green];
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
children: colors
.map((e) =>
Checkbox(
value: _checked,
tristate: true,
checkColor: Colors.white,
activeColor: e,
onChanged: (v) {
print(v);
setState(() => _checked = v);
}))
.toList(),
);
}
}

