Sliver家族的网格列表组件,和GirdView类似,通过count和extent构造。通常用于CustomScrollView中。
相关组件
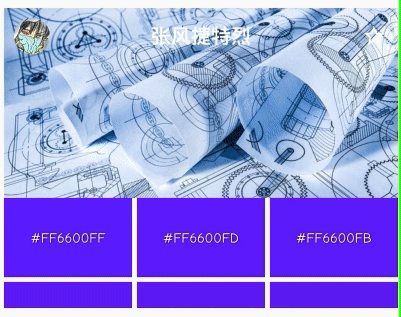
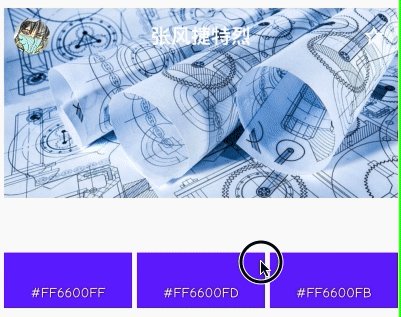
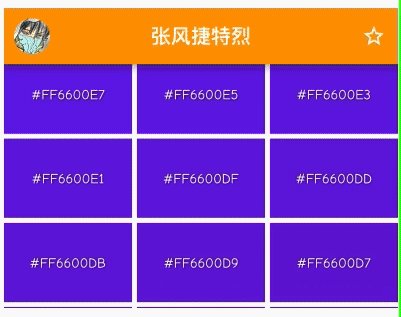
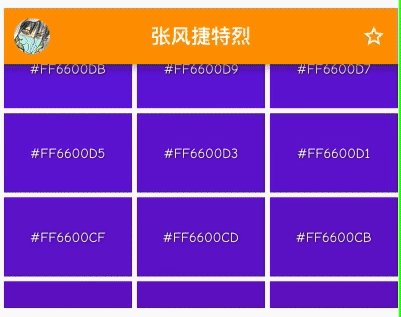
SliverList基本使用
<br />SliverGrid.count 指定轴向数量构造<br />SliverGrid.extent 指定轴向长度构造<br />属性特征同GridView,可详见之<br />
import 'package:flutter/material.dart';
class SliverGirdDemo extends StatelessWidget {
final data = List.generate(128, (i) => Color(0xFF6600FF - 2 * i));
@override
Widget build(BuildContext context) {
return Container(
height: 300,
child: CustomScrollView(
slivers: <Widget>[_buildSliverAppBar(), _buildSliverList()],
),
);
}
Widget _buildSliverList() => SliverGrid.extent(
childAspectRatio: 1 / 0.618,
maxCrossAxisExtent: 180,
crossAxisSpacing: 5,
mainAxisSpacing: 5,
children: data
.map((e) => Container(
alignment: Alignment.center,
width: 100,
height: 60,
color: e,
child: Text(
colorString(e),
style: TextStyle(color: Colors.white, shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2)
]),
),
))
.toList(),
);
Widget _buildSliverAppBar() {
return SliverAppBar(
expandedHeight: 190.0,
leading: _buildLeading(),
title: Text('张风捷特烈'),
actions: _buildActions(),
elevation: 5,
pinned: true,
backgroundColor: Colors.orange,
flexibleSpace: FlexibleSpaceBar(
//伸展处布局
titlePadding: EdgeInsets.only(left: 55, bottom: 15), //标题边距
collapseMode: CollapseMode.parallax, //视差效果
background: Image.asset(
"assets/images/caver.jpeg",
fit: BoxFit.cover,
),
),
);
}
Widget _buildLeading() => Container(
margin: EdgeInsets.all(10),
child: Image.asset('assets/images/icon_head.png'));
List<Widget> _buildActions() => <Widget>[
IconButton(
onPressed: () {},
icon: Icon(
Icons.star_border,
color: Colors.white,
),
)
];
String colorString(Color color) =>
"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";
}

