Flutter提供的一个通用头结构,为左中右结构。相应位置可插入组件,可以很方便地应对特定的条目,相比ListTile而言,属性较少。
相关属性
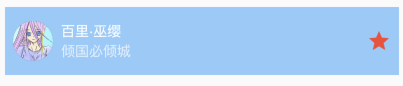
GridTileBar的基本表现如下
【value】 : 条目对象 【T】
【leading】: 左侧组件 【Widget】
【trailing】: 尾组件 【Widget】
【title】: 中间上组件 【Widget】
【subtitle】: 中间下组件 【Widget】
【backgroundColor】: 背景色 【Color】
import 'package:flutter/material.dart';class CustomGridTileBar extends StatelessWidget {@overrideWidget build(BuildContext context) {return GridTileBar(backgroundColor: Colors.blue.withAlpha(120),trailing: Icon(Icons.star,color: Colors.red,),leading: CircleAvatar(backgroundImage: AssetImage("assets/images/wy_200x300.jpg"),),title: Text("百里·巫缨"),subtitle: Text("倾国必倾城"),);}}

