无阴影的平按钮,基于MaterialButton实现,所有属性和MaterialButton类似。
相关组件
CupertinoButton RaisedButton OutlineButton RawMaterialButton
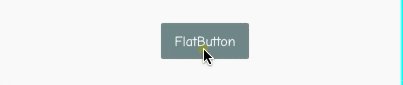
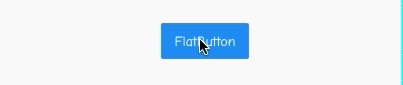
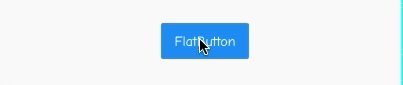
FlatButton点击事件
【color】: 颜色 【Color】
【splashColor】: 水波纹颜色 【Color】
【child】: 子组件 【Widget】
【textColor】: 子组件文字颜色 【Color】
【highlightColor】: 长按高亮色 【Color】
【padding】: 内边距 【EdgeInsetsGeometry】
【onPressed】: 点击事件 【Function】
import 'package:flutter/material.dart';class CustomFlatButton extends StatelessWidget {@overrideWidget build(BuildContext context) {return FlatButton(onPressed: ()=>{},padding: EdgeInsets.all(8),splashColor: Colors.green,child: Text("FlatButton"),textColor: Color(0xffFfffff),color: Colors.blue,highlightColor: Color(0xffF88B0A),);}}

