iOS风格应用的顶级组件,包含路由生成器、主题、语言、主页等属性。
相关组件
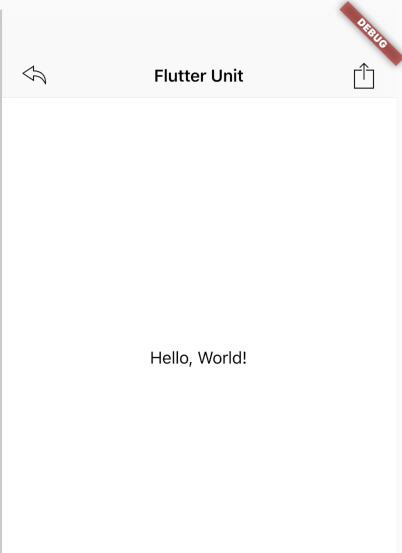
CupertinoApp基本用法
<br />【theme】 : 主题 【ThemeData】<br />【title】 : 任务栏标题 【String】<br />【onGenerateRoute】 : 路由生成器 【RouteFactory】<br />【home】 : 主页 【Widget】<br />
import 'package:flutter/cupertino.dart';
class CustomCupertinoApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height - 200,
child: CupertinoApp(
title: 'Flutter Demo',
theme: CupertinoThemeData(
primaryColor: CupertinoColors.white,
),
home: CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
leading: Icon(
CupertinoIcons.reply,
color: CupertinoColors.black,
),
trailing: Icon(
CupertinoIcons.share,
color: CupertinoColors.black,
),
middle: Text('Flutter Unit'),
),
backgroundColor: CupertinoColors.systemBackground,
child: Center(
child: Text('Hello, World!'),
),
),
),
);
}
}

