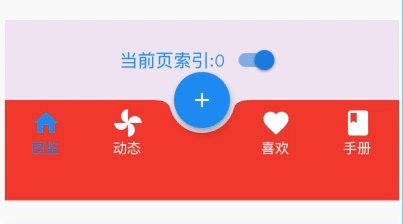
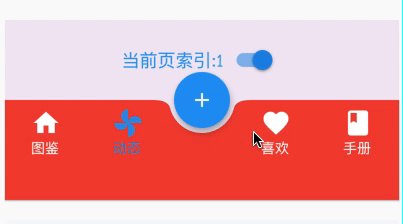
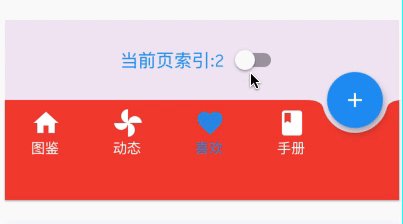
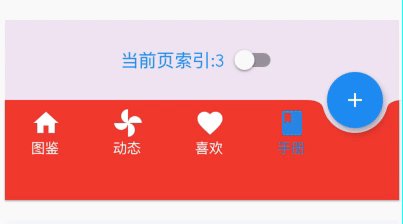
一个可凹嵌的底部导航栏,通常用于Scaffold组件的底部,可指定颜色、影深、形状等属性,可与PageView实现切页效果。
相关组件
BottomAppBar基本用法
<br />【elevation】 : 影深 【double】<br />【shape】 : 形状 【NotchedShape】<br />【notchMargin】 : 间隔距离 【double】<br />【color】 : 颜色 【Color】<br />【child】 : 孩子 【Widget】<br />
import 'package:flutter/material.dart';
class CustomBottomAppBar extends StatefulWidget {
@override
_CustomBottomAppBarState createState() => _CustomBottomAppBarState();
}
class _CustomBottomAppBarState extends State<CustomBottomAppBar> {
var _position = 0;
var _location = FloatingActionButtonLocation.centerDocked;
final iconsMap = {
"图鉴": Icons.home,
"动态": Icons.toys,
"喜欢": Icons.favorite,
"手册": Icons.class_,
};
var activeColor = Colors.blue.withAlpha(240);
@override
Widget build(BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
height: 180,
child: Scaffold(
backgroundColor: Colors.purple.withAlpha(22),
floatingActionButton: FloatingActionButton(
onPressed: () => Navigator.of(context).pushNamed('AboutMePage'),
child: Icon(Icons.add),
),
bottomNavigationBar: _buildBottomAppBar(),
floatingActionButtonLocation: _location,
body: _buildContent(),
),
);
}
Widget _buildBottomAppBar() {
return BottomAppBar(
elevation: 1,
shape: CircularNotchedRectangle(),
notchMargin: 5,
color: Colors.red,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: info.asMap().keys.map((i) => _buildChild(i)).toList()
..insertAll(isCenter ? 2 : 4, [SizedBox(width: 30)])),
);
}
Container _buildContent() {
return Container(
alignment: Alignment.center,
child: Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
children: <Widget>[
Text(
'当前页索引:$_position',
style: TextStyle(color: Colors.blue, fontSize: 18),
),
Switch(
value: isCenter,
onChanged: (v) {
setState(() {
_location = v
? FloatingActionButtonLocation.centerDocked
: FloatingActionButtonLocation.endDocked;
});
}),
],
),
);
}
List<String> get info => iconsMap.keys.toList();
bool get isCenter => _location == FloatingActionButtonLocation.centerDocked;
Widget _buildChild(int i) {
var active = i == _position;
return Padding(
padding: const EdgeInsets.all(8.0),
child: GestureDetector(
onTap: () => setState(() => _position = i),
child: Wrap(
direction: Axis.vertical,
alignment: WrapAlignment.center,
children: <Widget>[
Icon(
iconsMap[info[i]],
color: active ? activeColor : Colors.white,
size: 30,
),
Text(info[i],
style: TextStyle(
color: active ? activeColor : Colors.white, fontSize: 14)),
],
),
),
);
}
}

